Chromeブラウザの検証機能でCSSスタイルの確認や変更をテストする方法 - css 背景と色分け
Chromeブラウザの検証機能でCSSスタイルの確認や変更をテストする方法
CSSで左右に別々の背景を連続させる方法 | BLACKFLAG
投稿一覧で記事のステータス毎に背景色を色分け表示するカスタマイズ 
コーディングに便利!サイトのページ構造をブロックごとに色分け表示 
入門】Bootstrapの書き方 〜背景色・スタイリング・サイズ変更 
HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の 
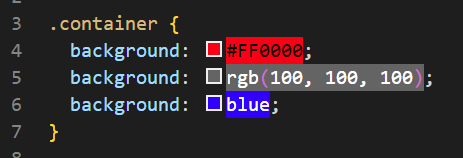
Visual Studio Code CSSのコードに色を付ける拡張機能「colorize 
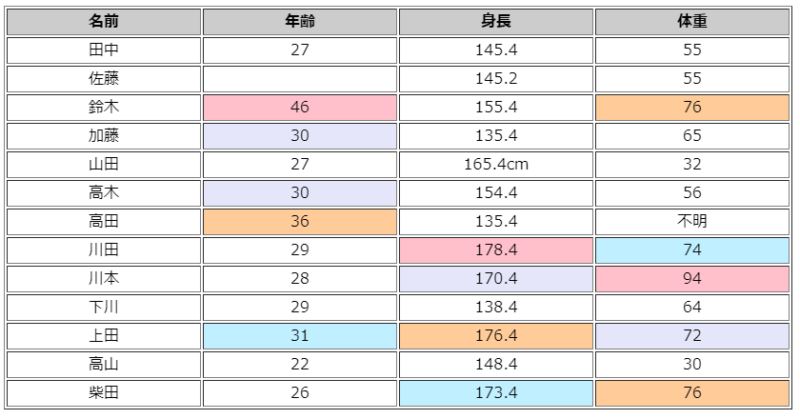
HTMLのテーブルのセルの値によって背景の色を動的に変える方法(最大値 
HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の 
CSSでテーブルの背景色を交互に変える方法 u2013 WEB-Geek-Site.com
背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【
CSS】箇条書きリスト(ul要素)の点の色を変える【疑似要素を使った方法 
0 Response to "Chromeブラウザの検証機能でCSSスタイルの確認や変更をテストする方法 - css 背景と色分け"
Post a Comment