CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応 - css 背景の位置
CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応 
CSS3を使ってグラデーションを作成 Designmemo(デザインメモ
Related

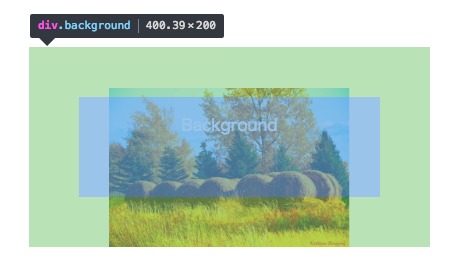
CSS】背景画像の位置を変えたい場合はbackground-positionを使う!

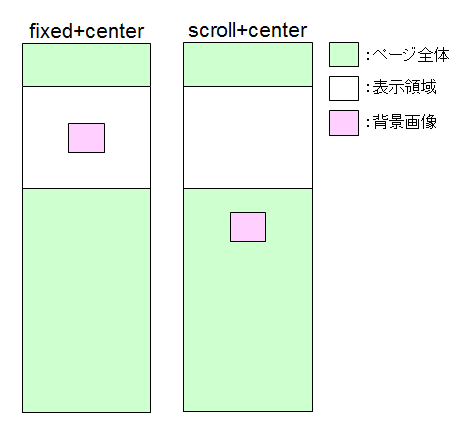
CSSで背景画像をページの中心に表示する方法: 小粋空間

CSSのbackground-sizeで背景画像サイズを設定する方法を徹底解説

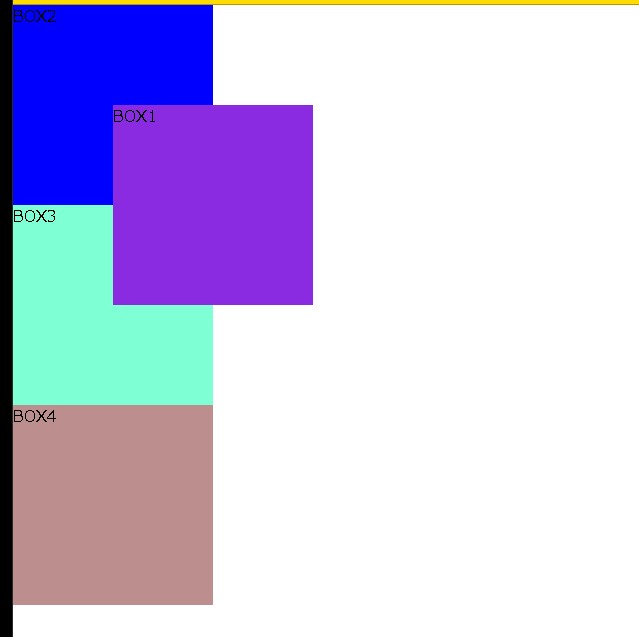
CSS】position: absoluteとposition: relativeについてもう一度お

CSS】背景画像の位置を変えたい場合はbackground-positionを使う!

MyKinsta見本アカウント概要

コース アーカイブ - 2ページ目 (5ページ中) - PROGRABI

CSSで子要素の幅を親要素より大きくしてはみ出させよう! yanagiu0027s memo

Kaizu-Blog: HTML_CSS_04 CSSとの組合せ及びclassとidの違い

CSS】backgroundプロパティの使い方を徹底解説! creive
 You have just read the article entitled CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応 - css
背景の位置. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/09/css-css_0329981187.html
You have just read the article entitled CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応 - css
背景の位置. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/09/css-css_0329981187.html


0 Response to "CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応 - css 背景の位置"
Post a Comment