CSSで親要素を無視(突き抜ける)して画面幅いっぱいに広げる方法 - css 背景 の幅
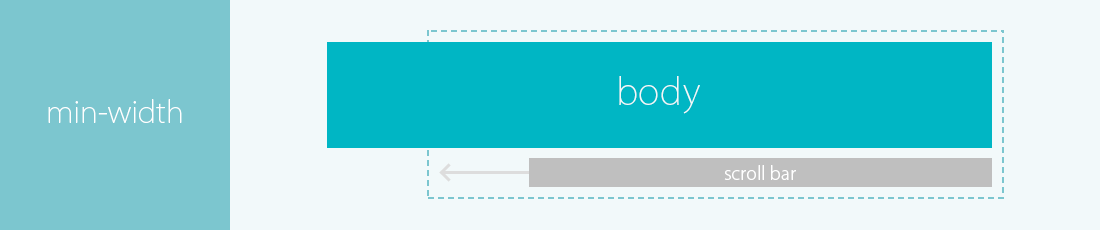
CSSで親要素を無視(突き抜ける)して画面幅いっぱいに広げる方法 
HTML+CSSによるウェブページ制作例-CSSの基本
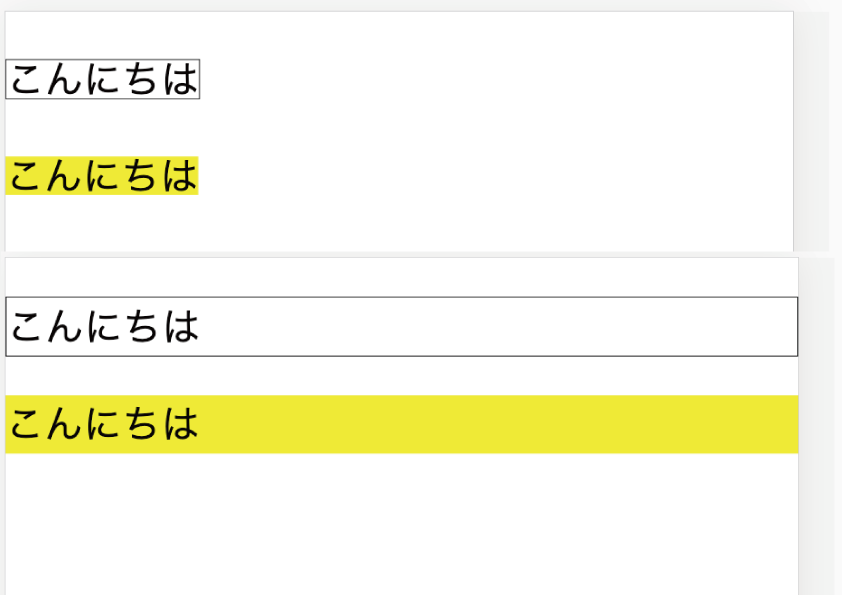
HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。
CSSで親要素を無視(突き抜ける)して画面幅いっぱいに広げる方法 
背景画像の拡大・縮小 → background-size ! - シンプルシンプル 
CSS/HTML 行の幅を固定したい -文字列に対して背景色を使用しているの 
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
dottedでもdashedでもない!CSSで好きな間隔の点線(破線)を作る方法 
背景画像の拡大・縮小 → background-size ! - シンプルシンプル 
CSS 縦横比を維持し、背景画像(background-image)を横幅いっぱいに可変
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
セルごとに背景色を設定する:HTMLタグ一覧 - HTMLタグボード
0 Response to "CSSで親要素を無視(突き抜ける)して画面幅いっぱいに広げる方法 - css 背景 の幅"
Post a Comment