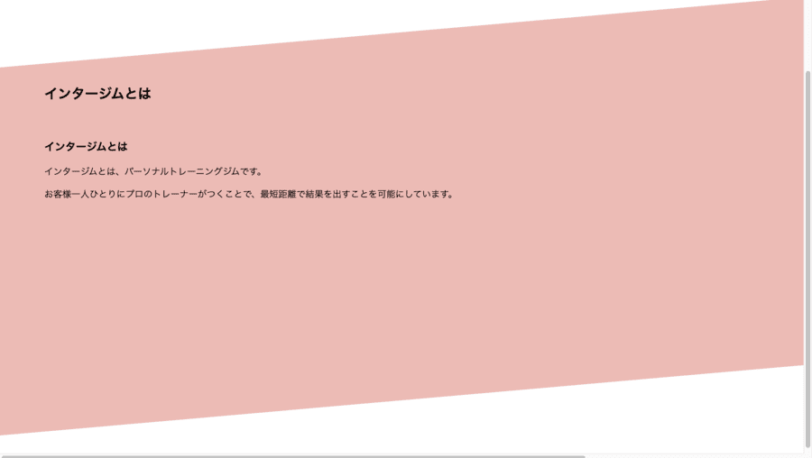
疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる - css 背景ななめ
疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる 
CSSだけでストライプの背景を作ってみる よかおご
Related

CSSだけでストライプの背景を作ってみる よかおご

斜め背景でカッコいいフロントエンドデザイン - Qiita
CSS】要素の背景を2色に分けて表示する方法|Into the Program

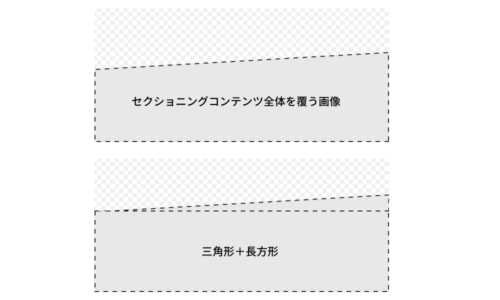
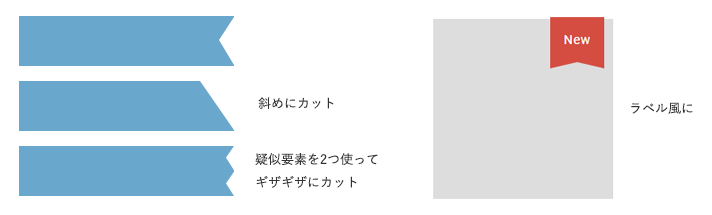
CSSで三角形のいろいろな実装例 Stocker.jp / diary

CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング

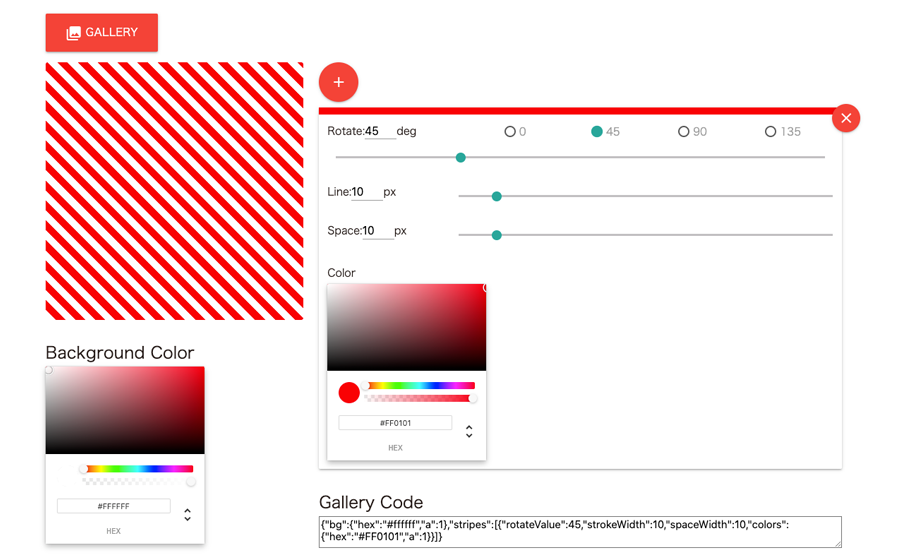
CSSでストライプなどの背景パターンを作る方法|tamatuf

SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ

CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする

コピペOK】CSSだけで作る背景パターンのサンプルコード25選+α

CSSで背景を斜めにする方法 ウゴカワ
 You have just read the article entitled 疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる - css
背景ななめ. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/09/css_01117899726.html
You have just read the article entitled 疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる - css
背景ななめ. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/09/css_01117899726.html


0 Response to "疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる - css 背景ななめ"
Post a Comment