疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる - css 背景にマスク
疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる 
The CSS editor - LiveCanvas
Related

特定の形状でマスクして背景色のカラーを反転させる - 画像やSVGで

知らなきゃ損!CSSのmaskとSVGを駆使して画像を自在に切り抜く方法 u2013 WPJ

Create clipping mask out of text with CSS CSS Creator

Using CSS Masks to Create Jagged Edges CSS-Tricks

HTML - 背景日本語パターン画像配置とcssで透明白マスクについて|teratail

Background Eraser - How to Remove a Background in Photoshop CC

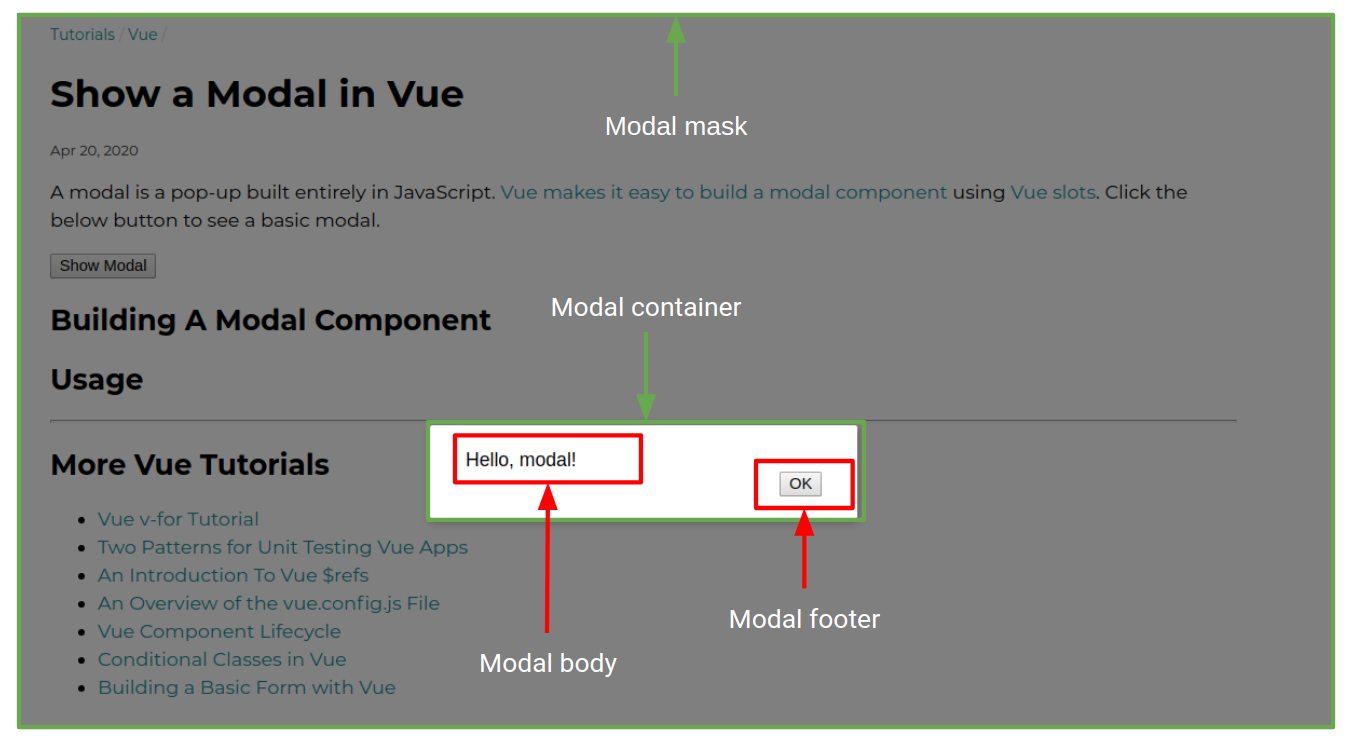
Show a Modal in Vue - Mastering JS

How I built a mood changing animation using CSS masks

マスクテクニック】あなたもコレを見てデキるデザイナーに!CSS、SVG

CSSを使用して、グラデーションマスクを適用して、テキストの背景に
 You have just read the article entitled 疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる - css
背景にマスク. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/09/css_01833598173.html
You have just read the article entitled 疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる - css
背景にマスク. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/09/css_01833598173.html

0 Response to "疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる - css 背景にマスク"
Post a Comment