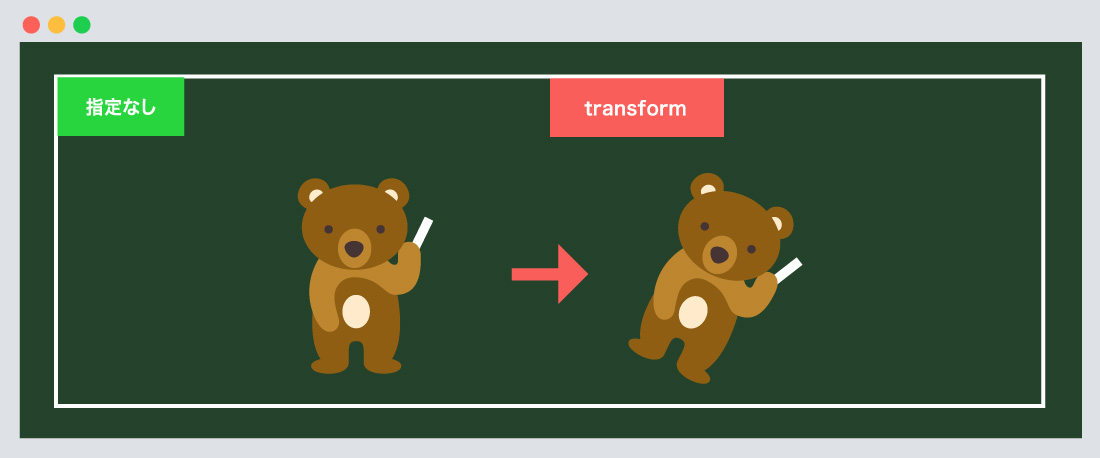
CSS】transformの使い方、要素を2Dに変形する! SHU BLOG - css 背景のみ 傾 斜
CSS】transformの使い方、要素を2Dに変形する! SHU BLOG
CSS】台形のタブ(transform) - ゆとりのひまつぶし(休止中)
Related

CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング

CSSのbackground-imageを使って背景画像を設定する方法 OWLVIEW

ここまで動かせる!楽しいcss アニメーションのサンプル集 コムテブログ

最も共有された! √] 斜線 背景 305660-Css 斜線 背景 ジェネレーター
![最も共有された! √] 斜線 背景 305660-Css 斜線 背景 ジェネレーター](https://media.istockphoto.com/vectors/parallel-diagonal-slanting-lines-texture-pattern-oblique-lines-vector-id665023508)
楽しい 3D 純粋な CSS ホバー フリップ カード効果の作成

サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを

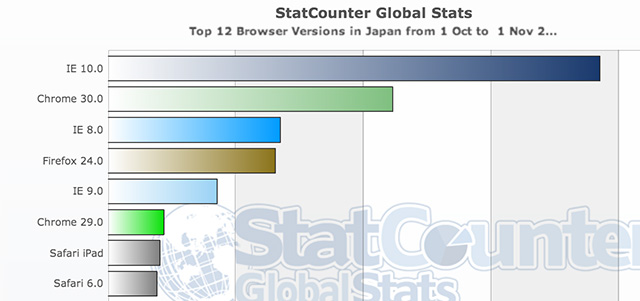
IE8以下を切り捨てれば使える便利なCSSプロパティー&セレクター Web

ここまで動かせる!楽しいcss アニメーションのサンプル集 コムテブログ

ヘッダー・見出しを、『片方だけ丸い・台形・矢印』などおしゃれ

表現の幅が広がる】CSSのtransformで要素は自由自在に動かせる
 You have just read the article entitled CSS】transformの使い方、要素を2Dに変形する! SHU BLOG - css 背景のみ 傾
斜. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/09/csstransform2d-shu-blog-css.html
You have just read the article entitled CSS】transformの使い方、要素を2Dに変形する! SHU BLOG - css 背景のみ 傾
斜. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/09/csstransform2d-shu-blog-css.html

0 Response to "CSS】transformの使い方、要素を2Dに変形する! SHU BLOG - css 背景のみ 傾 斜"
Post a Comment