CSSのbox-shadowを使ってコンテンツに影をつける方法 OWLVIEW - css 背景に影
CSSのbox-shadowを使ってコンテンツに影をつける方法 OWLVIEW
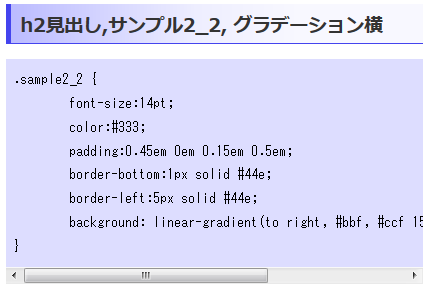
CSS 効果: 影をつける、グラデーションなど
簡単に影を付けれるCSSジェネレーター「CSS3 Radius and Box Shadow 
CSSを学ぶ。box-shadowで影を付ける方法を学ぶ。 │ ぱくぱくブログ
Portals for Tableau 101: Hosting Images for Themes - InterWorks
コピペで可愛く装飾! CSSのみでデザインする囲み枠(ボックスデザイン 
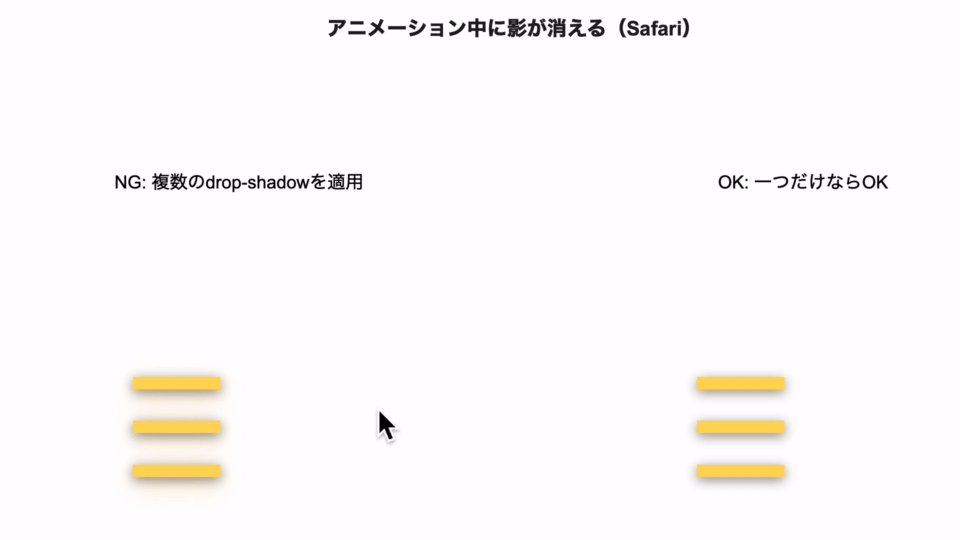
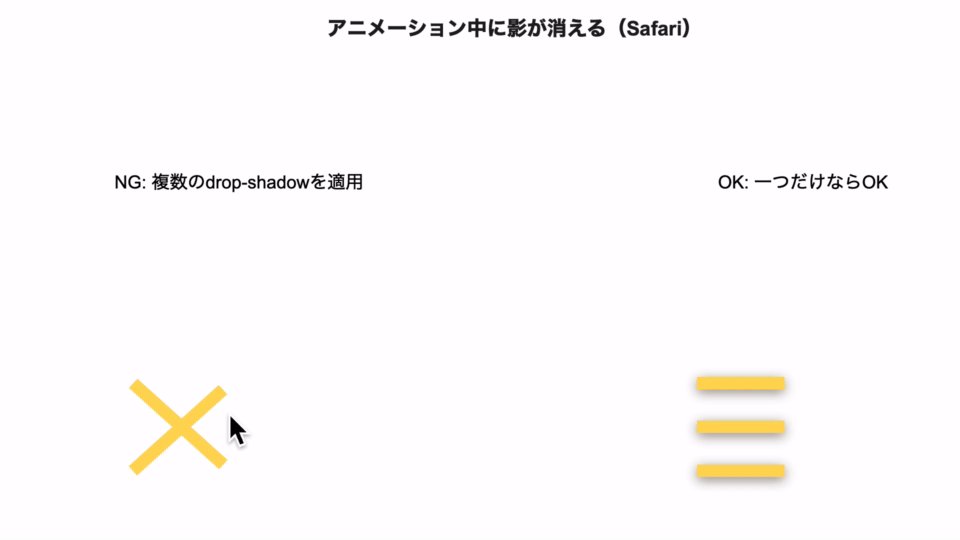
現場で使えるCSSデザインTips 9選。覚えておくと便利なTipsを集めて 
CSS入門】img(ボックス)に影をつける方法|《box-shadow》プロパティ 
CSSを学ぶ。box-shadowで影を付ける方法を学ぶ。 │ ぱくぱくブログ
CSS】ブログの画像に影をつける u0026 色を変える方法(#box-shadow 
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない 
落し影(平行)でCss言葉泡を作る方法 png 無料ダウンロード - Key0
0 Response to "CSSのbox-shadowを使ってコンテンツに影をつける方法 OWLVIEW - css 背景に影"
Post a Comment