jQueryで要素を移動・回転・拡大・傾斜アニメーションさせる方法 - css 背景 のみ 傾斜
jQueryで要素を移動・回転・拡大・傾斜アニメーションさせる方法 
斜めの背景をcssで作る方法 Web-saku
CSS] 傾斜したグローバルメニュー metrograph.jp![CSS] 傾斜したグローバルメニュー metrograph.jp](https://metrograph.jp/wp-data/wp-content/uploads/2017/12/template.png)
サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを 
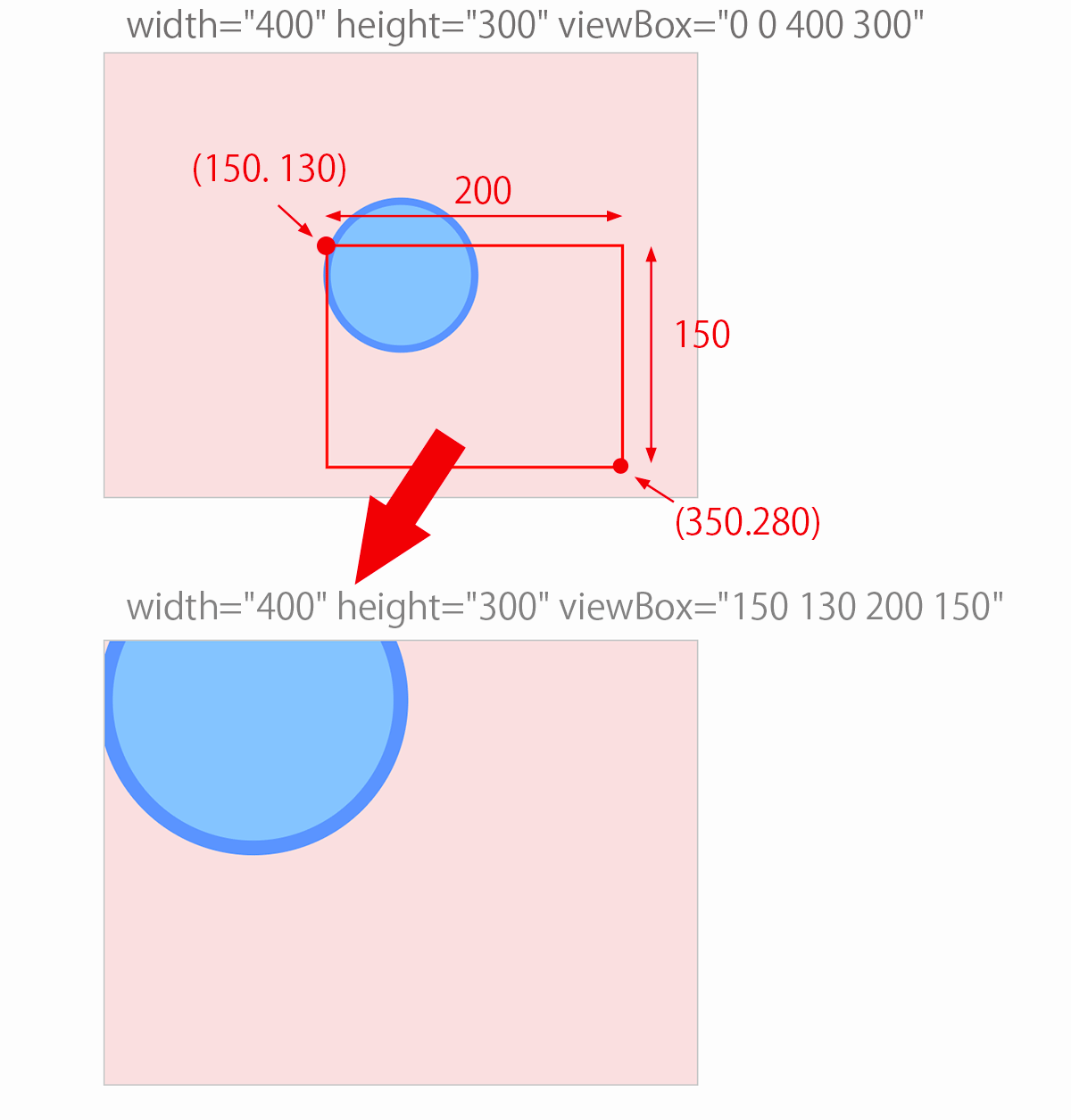
HTML SVG の基本的な使い方(SVG入門) / Web Design Leaves
CSSのみで背景を全体的に斜めにして傾斜をつける方法 UNORTHODOX
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
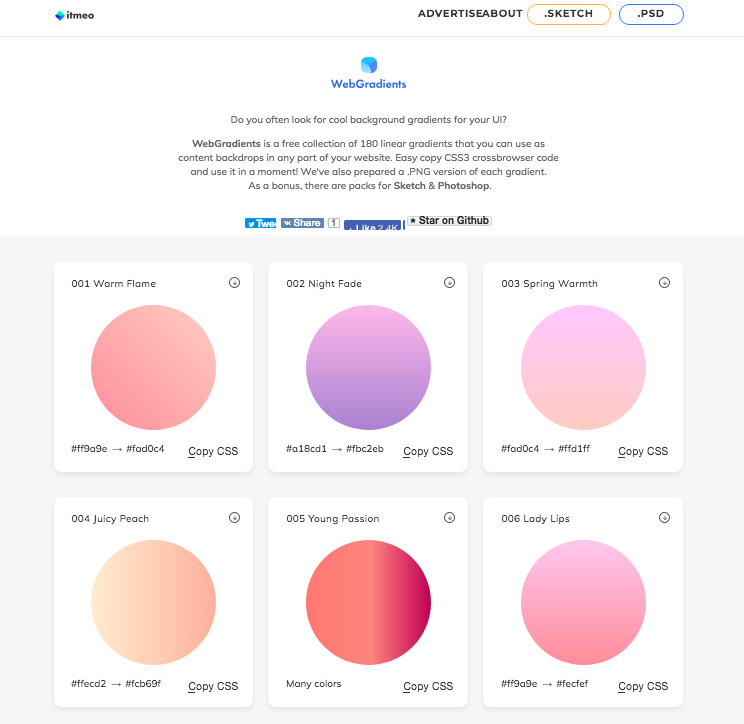
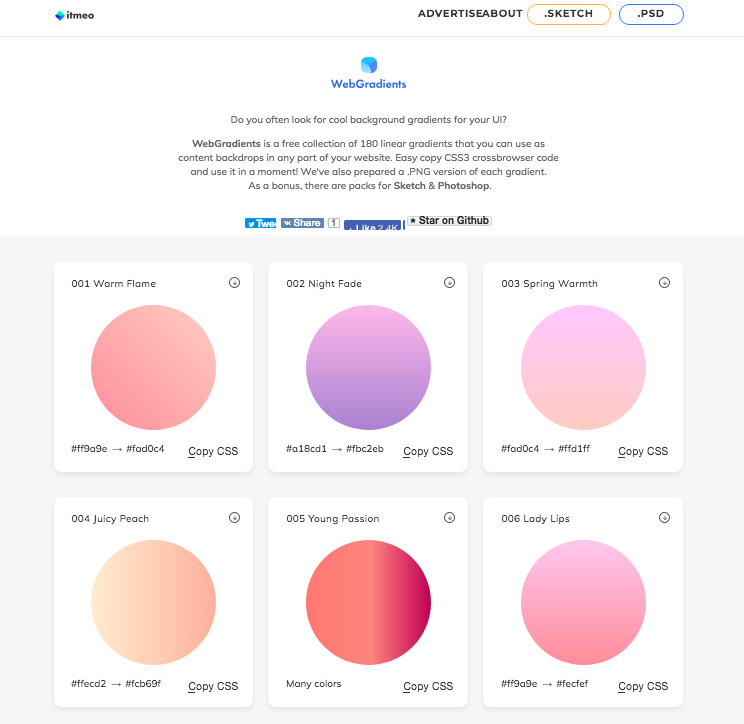
サンプルあり】CSSでグラデーションを作る方法&ツールの紹介(linear 
答え、水平線と垂直と傾斜化 png 無料ダウンロード - Key0
サンプルあり】CSSでグラデーションを作る方法&ツールの紹介(linear 
Css バックグラウンド 画像 表示されない - eachaamhistorical.org
答え、水平線と垂直と傾斜化 png 無料ダウンロード - Key0

0 Response to "jQueryで要素を移動・回転・拡大・傾斜アニメーションさせる方法 - css 背景 のみ 傾斜"
Post a Comment