Simplicity2】テーマに影(box-shadow)で立体感をカスタマイズ - css 背景に 影
Simplicity2】テーマに影(box-shadow)で立体感をカスタマイズ 
影, フォーマット, アイコン, ファイル, アウトライン, css. 影, 平ら 
影を入れる方法(背景画像) - WEBサイト作成 フリー素材コード の
Portals for Tableau 101: Hosting Images for Themes - InterWorks
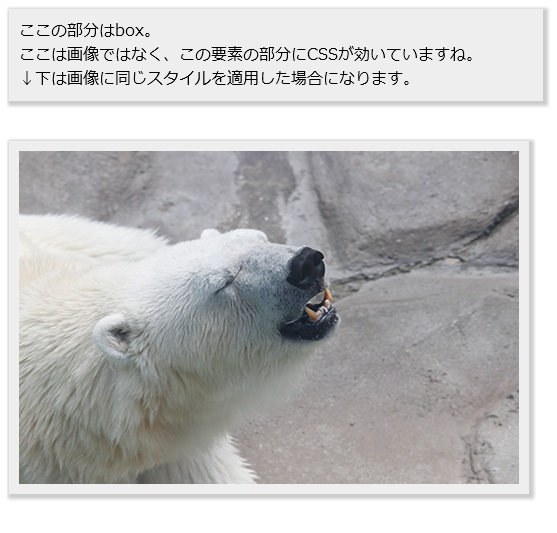
CSS】box-shadowやdrop-shadowで要素に影を付ける方法とサンプル 
初心者でもわかる】box-shadow以外で影を付ける方法 - Qiita
コピペ改変OK】CSSで作れる吹き出しデザイン8選 creive
@pianojazz2012u0027s video Tweet
K)フラットなデザインのカチッと動く立体ボタンをCSSのみで作成して 
CSS3でドロップシャドウ(影)を付ける 女性向け・中小企業・個人 
box-shadowで表現する、「セミフラット」なズルいデザインテクニック 
CSSで区切り線と文字に1pxの影をつけるとかっこいいデザインに! - Naifix

0 Response to "Simplicity2】テーマに影(box-shadow)で立体感をカスタマイズ - css 背景に 影"
Post a Comment