CSS の background-size での cover、contain、auto の違い - HTML5 - css 背 景の幅
CSS の background-size での cover、contain、auto の違い - HTML5 
CSS】デバイス幅に合わせたサイズ可変のメニューボタンをbackgroundで作る
Related

CSSとjQuery】ボックスの高さをブラウザの高さに合わせるテク3つ

CSSでストライプなどの背景パターンを作る方法|tamatuf

CSS】背景グラデーションの作り方とおしゃれなデザイン例! JAJAAAN

CSSのbackground-positionで右や下から基準で指定する方法 でざなり

CSS]幅は可変で高さは異なるカラムの高さを等しくするスタイルシートの
![CSS]幅は可変で高さは異なるカラムの高さを等しくするスタイルシートの](https://coliss.com/wp-content/uploads-2010-2d/2010102001.png)
CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web

CSS】background-colorの範囲を調整したい・半分にしたい【linear

css】背景色(background-color)のみを透過させ文字などは透過させない

子要素を親要素(インナー幅)からはみ出して画面いっぱいにするCSS

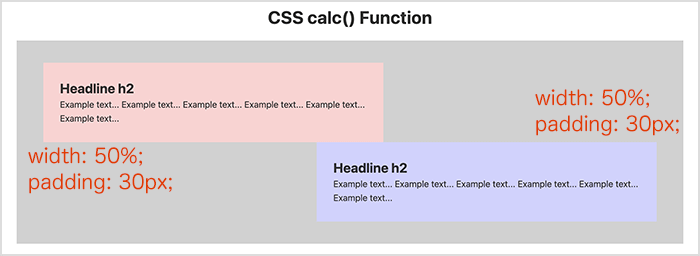
CSSのcalc()関数で要素の可変幅を調整する Free Style
 You have just read the article entitled CSS の background-size での cover、contain、auto の違い - HTML5 - css 背
景の幅. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/11/css-background-size-covercontainauto.html
You have just read the article entitled CSS の background-size での cover、contain、auto の違い - HTML5 - css 背
景の幅. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/11/css-background-size-covercontainauto.html



0 Response to "CSS の background-size での cover、contain、auto の違い - HTML5 - css 背 景の幅"
Post a Comment