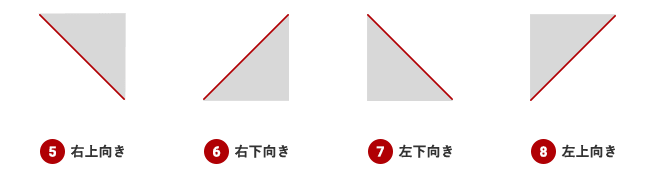
CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター - css 背景ななめ
CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター 
HTML/CSS】CSSで斜線ストライプ背景、liner-gradient()をマスター
Related

Pa-Tu WEBパーツをカスタマイズしてコピペできる

ツイッター投稿一覧 - PicPut

cssでlistのborderを斜め線にする
CSS で斜線を描画する - 30歳からのプログラミング

CSS で斜線を描画する - 30歳からのプログラミング

セクションの区切りをデザインできる「CSS Section Separator

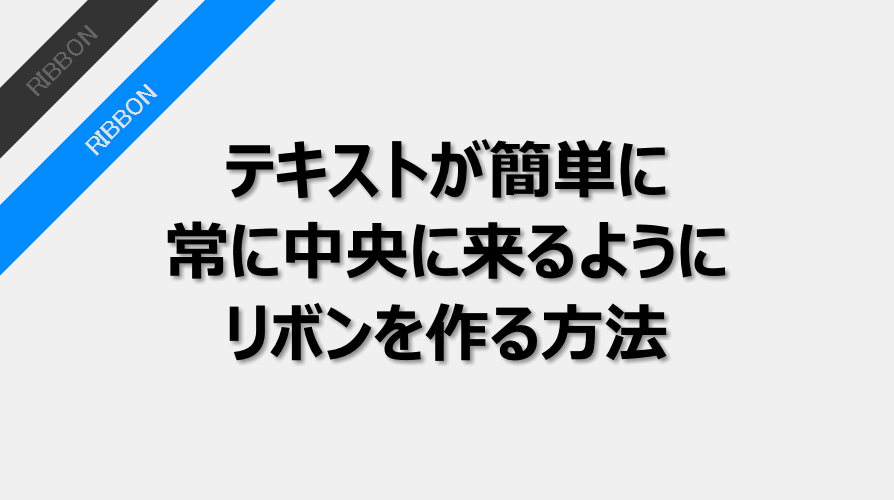
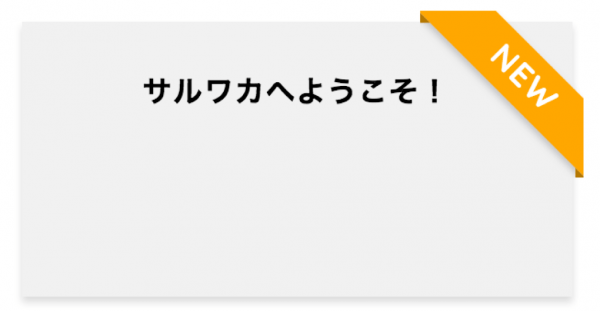
要素の角に斜めのリボンをテキストが常に中央に来るようにする方法

HTML - cssで背景を斜め&台形にしたい|teratail

cssでlistのborderを斜め線にする
CSSで作る!綺麗なWeb用リボンデザイン22選
 You have just read the article entitled CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター -
css 背景ななめ. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/11/css1border-css.html
You have just read the article entitled CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター -
css 背景ななめ. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/11/css1border-css.html


0 Response to "CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター - css 背景ななめ"
Post a Comment