CSSで、3D空間で回転するカードをつくる ブランディング、Web戦略 - css 背景 のみ 傾斜
CSSで、3D空間で回転するカードをつくる ブランディング、Web戦略 
CSS見出しデザイン参考100選!コピペ可!どこよりも詳しく解説! JAJAAAN
Related

Css バックグラウンド 画像 表示されない - eachaamhistorical.org

CSS対角div背景

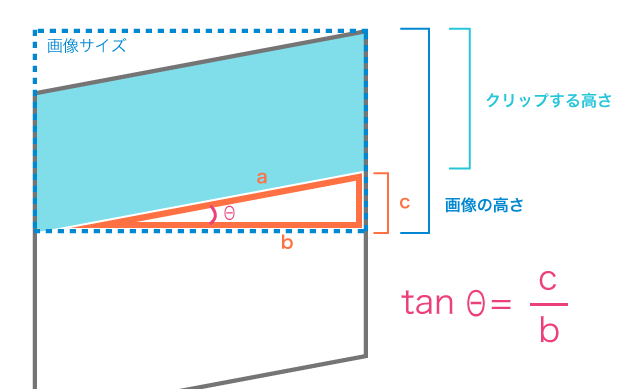
画像をCSSで斜めにマスクした時の知見 Web Design KOJIKA17

CSS】transform skewで背景を斜めに表示させる Codeu0026Dev

iPhone SEのWebデザインがすごい!テクニックを学んでスキルアップ

楽しい 3D 純粋な CSS ホバー フリップ カード効果の作成

CSS3のtransformプロパティを使って要素を変形する: わけいブログ

CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS
![CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS](https://www.webantena.net/wp-content/uploads/2012/12/css.png)
答え、水平線と垂直と傾斜化 png 無料ダウンロード - Key0

CSS3 プロパティ(使い方とサンプル)/Web Design Leaves
 You have just read the article entitled CSSで、3D空間で回転するカードをつくる ブランディング、Web戦略 - css 背景
のみ 傾斜. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/11/css3d-web-css.html
You have just read the article entitled CSSで、3D空間で回転するカードをつくる ブランディング、Web戦略 - css 背景
のみ 傾斜. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/11/css3d-web-css.html

0 Response to "CSSで、3D空間で回転するカードをつくる ブランディング、Web戦略 - css 背景 のみ 傾斜"
Post a Comment