CSS】box-shadowやdrop-shadowで要素に影を付ける方法とサンプル - css 背景 に影
CSS】box-shadowやdrop-shadowで要素に影を付ける方法とサンプル 
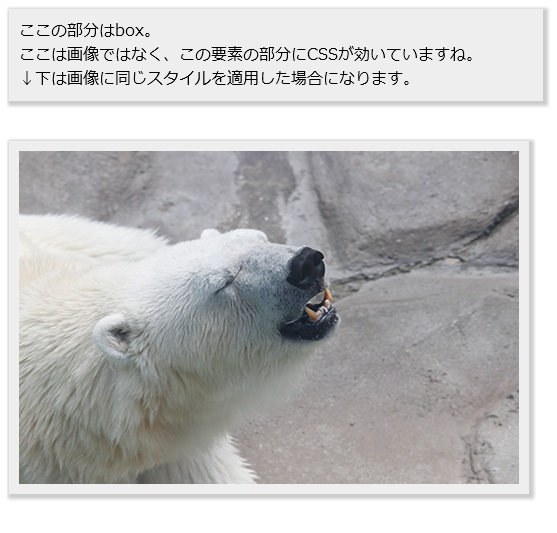
CSS入門】img(ボックス)に影をつける方法|《box-shadow》プロパティ 
CSS] HTMLとCSSだけで作成した吹き出しに影をつける - YoheiM .NET![CSS] HTMLとCSSだけで作成した吹き出しに影をつける - YoheiM .NET](https://www.yoheim.net/image/199.jpg)
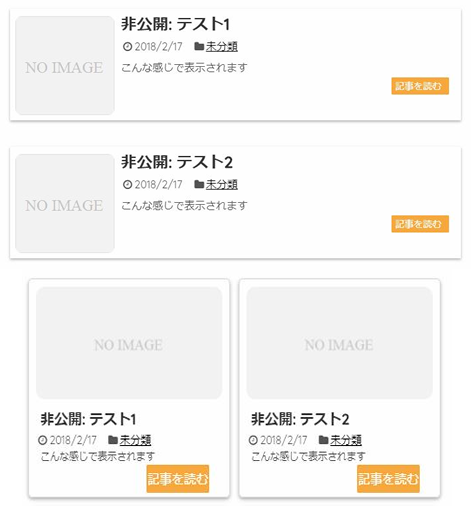
Simplicity2】テーマに影(box-shadow)で立体感をカスタマイズ 
コピペで可愛く装飾! CSSのみでデザインする囲み枠(ボックスデザイン 
CSS]text-shadowのカラー指定にRGBaが便利な訳 コリス![CSS]text-shadowのカラー指定にRGBaが便利な訳 コリス](https://coliss.com/wp-content/uploads-2010/2010082302.png)
影を入れる方法(背景画像) - WEBサイト作成 フリー素材コード の
FontAwesomeを使用した影付きCSSアイコンボタンを作れる! TECHMODE![]()
ページアーカイブ Kaffee
CSS3でドロップシャドウ(影)を付ける 女性向け・中小企業・個人 
cssで影をつくる|box-shadow・drop-shadowの使い方と使い分け 
ボックスにドロップシャドウの効果をつける--Safari 3のCSS対応 
0 Response to "CSS】box-shadowやdrop-shadowで要素に影を付ける方法とサンプル - css 背景 に影"
Post a Comment