HTMLのdivタグでブロックレベルの要素を作成する方法 サービス - css 背景と 色分け
HTMLのdivタグでブロックレベルの要素を作成する方法 サービス 
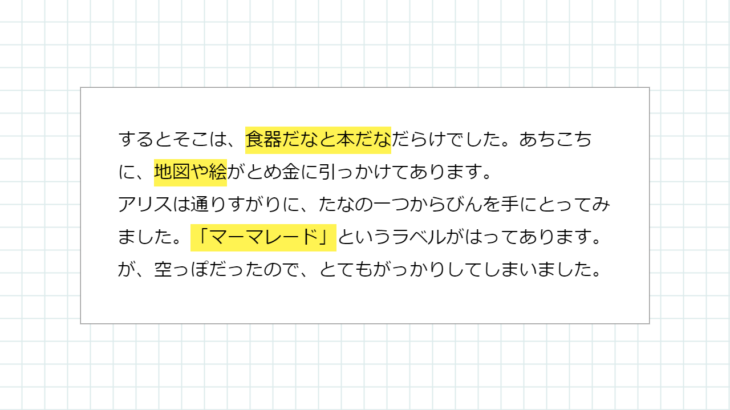
テキストの下半分 背景に色ペンを引く HTML/CSS サンプル │ CODE IDEA
1カラム全幅デザインを作る方法!画面幅いっぱいに見出しやブロックを 
ページ毎に壁紙を指定したり背景色を簡単に変更出来るu2015The Single 
CSS 色々な図形を描画するCSSサンプルコード集 ONE NOTES
初心者でもわかる】市松模様(いちまつもよう)やチェック柄をCSSで
色に関するプロパティと値 rgbaとは?カラーコードとは?|うぇぶのー 
CSS:背景画像をブラウザ幅いっぱいの中央寄せにする ゆずどっとこむ
テーブルのマウスオーバー時に行やセルの背景色を変更して表を見やすく 
CSS】お問い合わせフォーム入力欄の枠線や背景色を変える方法 - じゅん 
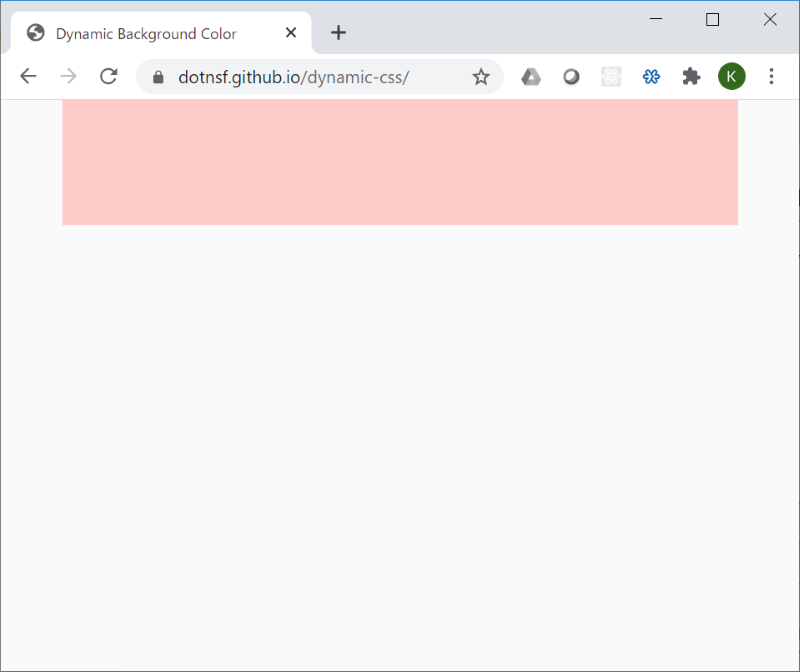
JavaScript でスタイルを動的に書き換える : まだプログラマーですが何か?
🦊 Firefox77+】タブの色を変更するCSS10選-userChrome.css|ササビー 
0 Response to "HTMLのdivタグでブロックレベルの要素を作成する方法 サービス - css 背景と 色分け"
Post a Comment