SVGで画面全体に斜め線や曲線を引く webOpixel - css 背景ななめ
SVGで画面全体に斜め線や曲線を引く webOpixel![]()
背景色が伸びる(斜め) 動くWebデザインアイディア帳
CSS]コピペで出来る見出しデザイン 10種 cocotiie![CSS]コピペで出来る見出しデザイン 10種 cocotiie](https://cocotiie.com/wp-content/uploads/2020/03/midashi.jpg)
疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる 
CSS】背景グラデーションの作り方とおしゃれなデザイン例! JAJAAAN
SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ 
水平線(hrタグ)をCSSのみで斜めストライプに装飾する方法 KuzLog
css3で作る背景画像の三角形 - Qiita
乗算などのブレンドモードはCSSの「mix-blend-mode」で解決 Logical 
疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる 
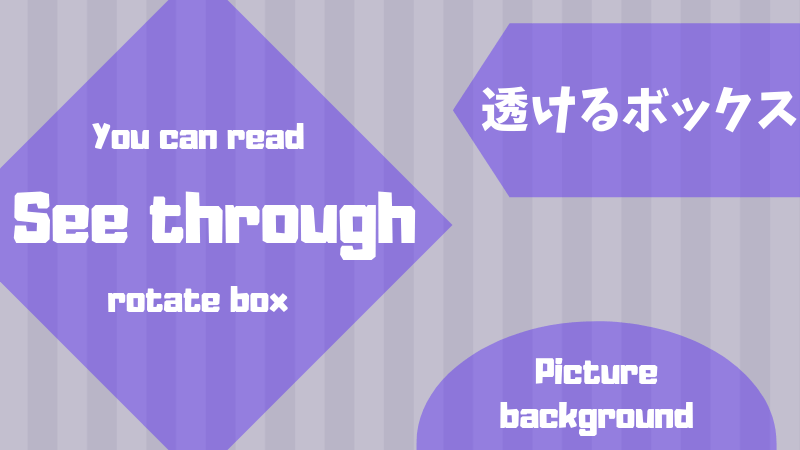
背景画像のデザインで使える!透けるボックスのレスポンシブルデザイン 
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
0 Response to "SVGで画面全体に斜め線や曲線を引く webOpixel - css 背景ななめ"
Post a Comment