CSSで実装する擬似クラス(:hover)を使ったマウスオーバー webfeelfree - css 背景にリンク
CSSで実装する擬似クラス(:hover)を使ったマウスオーバー webfeelfree
scroll-behaviorプロパティを使ってCSSのみでページ内リンクをスムーズ
Related

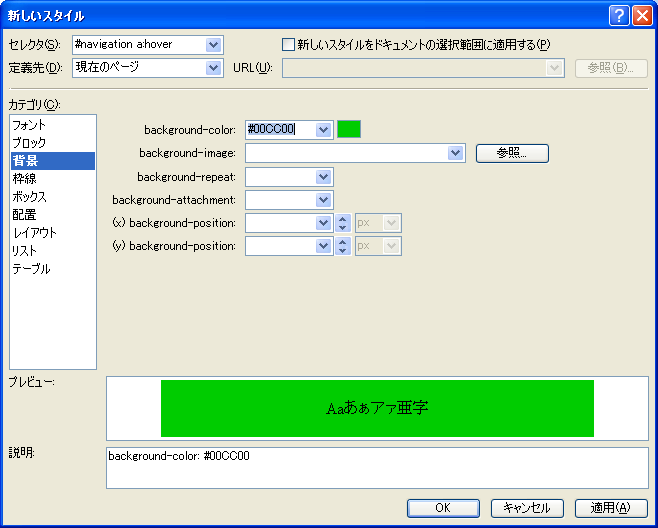
Expression Web:9. ナビゲーション内のリンクのスタイルを設定

CSSを使ってテキストリンクを装飾してみよう! きらり☆彡

リンクの背景色と文字色を指定する-ウェブ制作チュートリアル
HTML+CSSで作る定番のヘッダーデザインをサンプル付きで解説 Rico notes

Safari 3対応のCSSを使ってデザインそのままに組み直し / TEA-WORKSの
CSS3】別タブ(別ウィンドウ)で開くリンクの後ろに外部リンクアイコン

CSSで左右に別々の背景を連続させる方法 | BLACKFLAG

HTML】aタグの基本的な使い方、CSSでリンクの文字を整える! SHU BLOG

HTML】aタグの基本的な使い方、CSSでリンクの文字を整える! SHU BLOG

リンクのアウトラインを消したい! リンク(a要素)のためのCSSリセット



0 Response to "CSSで実装する擬似クラス(:hover)を使ったマウスオーバー webfeelfree - css 背景にリンク"
Post a Comment