Clipping And Masking with CSS - Skynet Technologies - css 背景にマスク
Clipping And Masking with CSS - Skynet Technologies
21 Stunning CSS Image u0026 Text Effect Blur Examples u2013 Bashooka
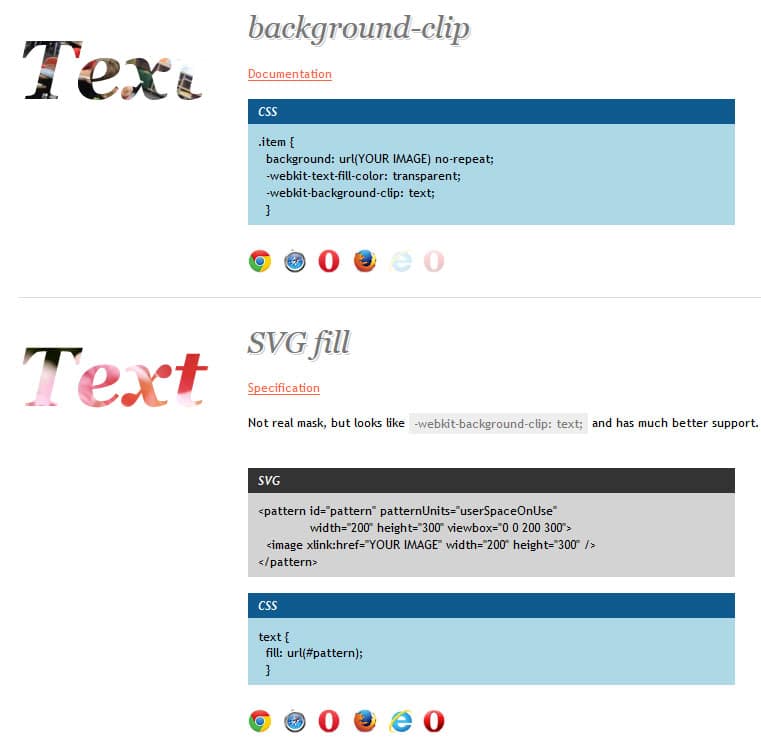
Text as Image Clipping Mask (Fill text background with a picture)
HTML - 背景日本語パターン画像配置とcssで透明白マスクについて|teratail
疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる 
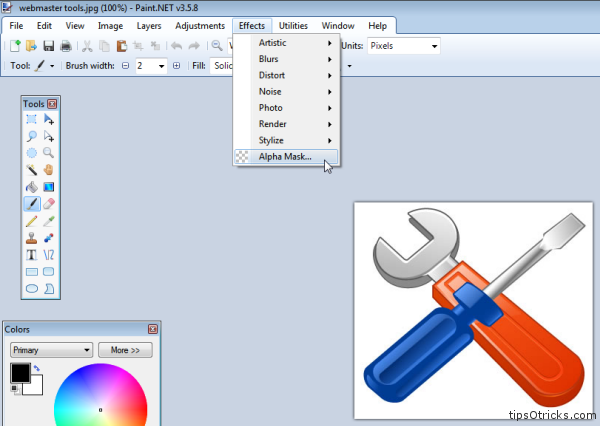
How To Make Image Background Transparent in Paint.net tipsOtricks
94 CSS Image Effects
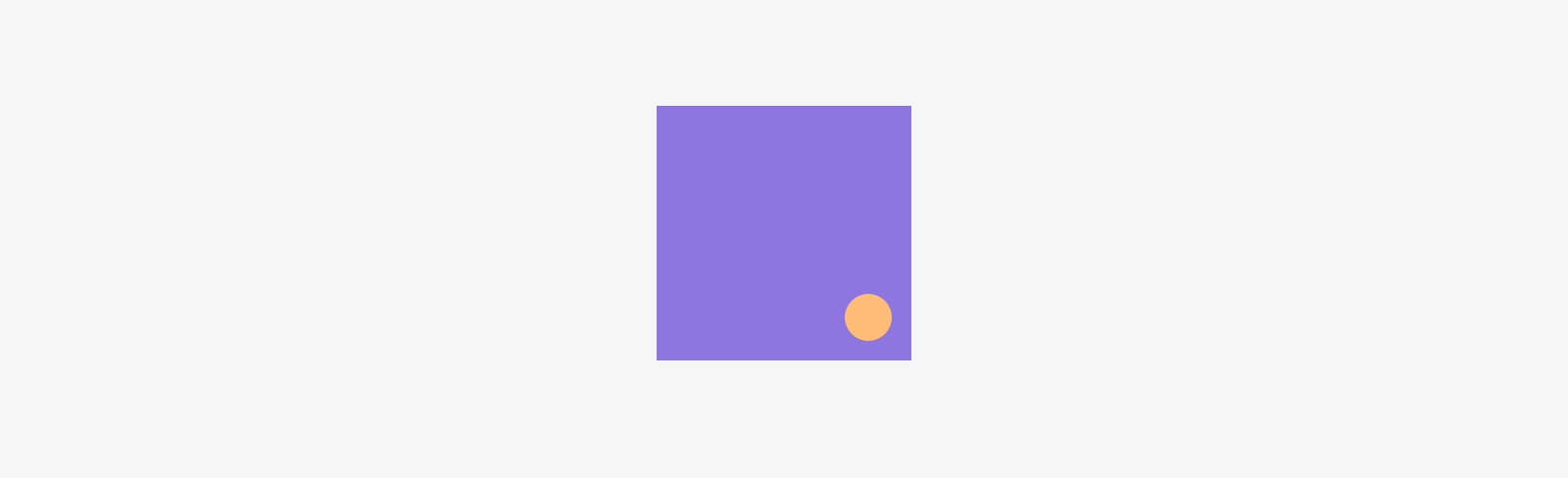
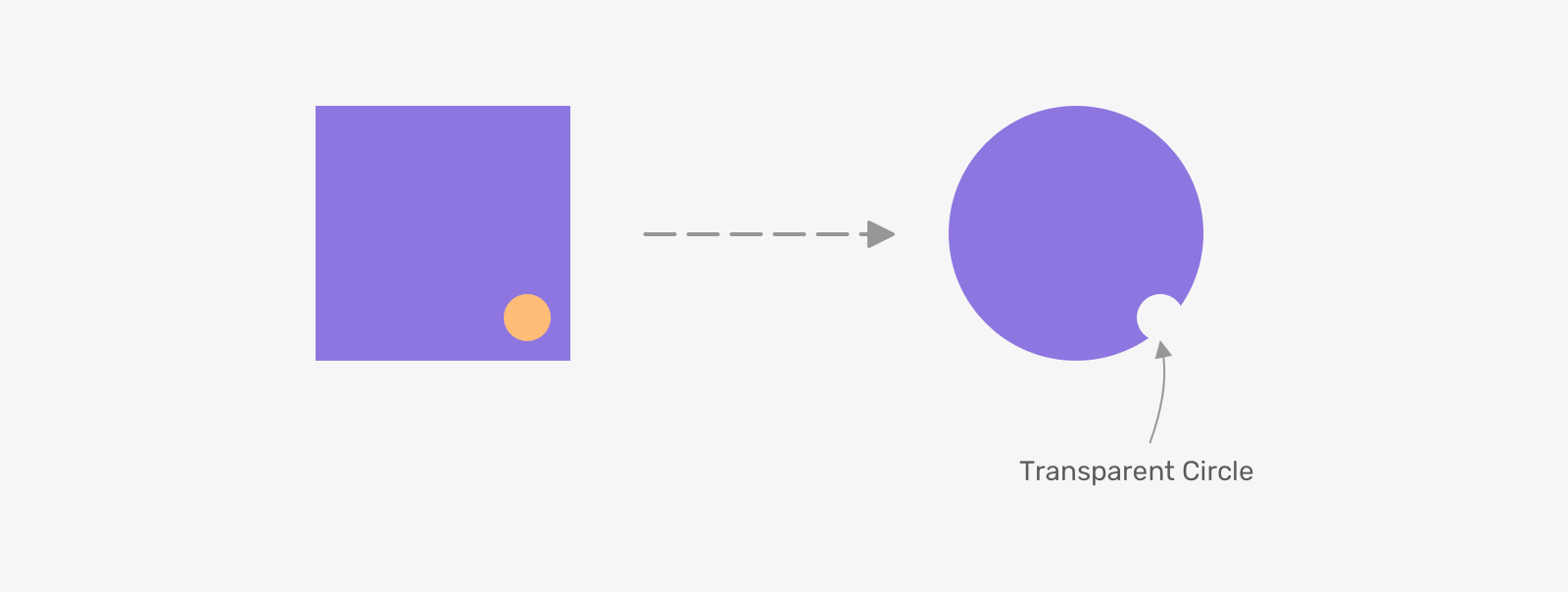
Thinking About The Cut-Out Effect: CSS or SVG? - Ahmad Shadeed
Theatrical mask on a white background Stock vector Colourbox
Thinking About The Cut-Out Effect: CSS or SVG? - Ahmad Shadeed
CSS effect, a window on a landscape
Text as Image Clipping Mask (Fill text background with a picture)
0 Response to "Clipping And Masking with CSS - Skynet Technologies - css 背景にマスク"
Post a Comment