CSS で背景にストライプ柄を設定する方法【縦・横・斜めの縞模様】 - css 背 景ななめ
CSS で背景にストライプ柄を設定する方法【縦・横・斜めの縞模様】
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの ![]()
ボーダーで三角形などを作るときにはtransparentではなくrgba()で 
1カラムのスクロール型のページで要素の継ぎ目を斜めにするテクニック 
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus
水平線(hrタグ)をCSSのみで斜めストライプに装飾する方法 KuzLog
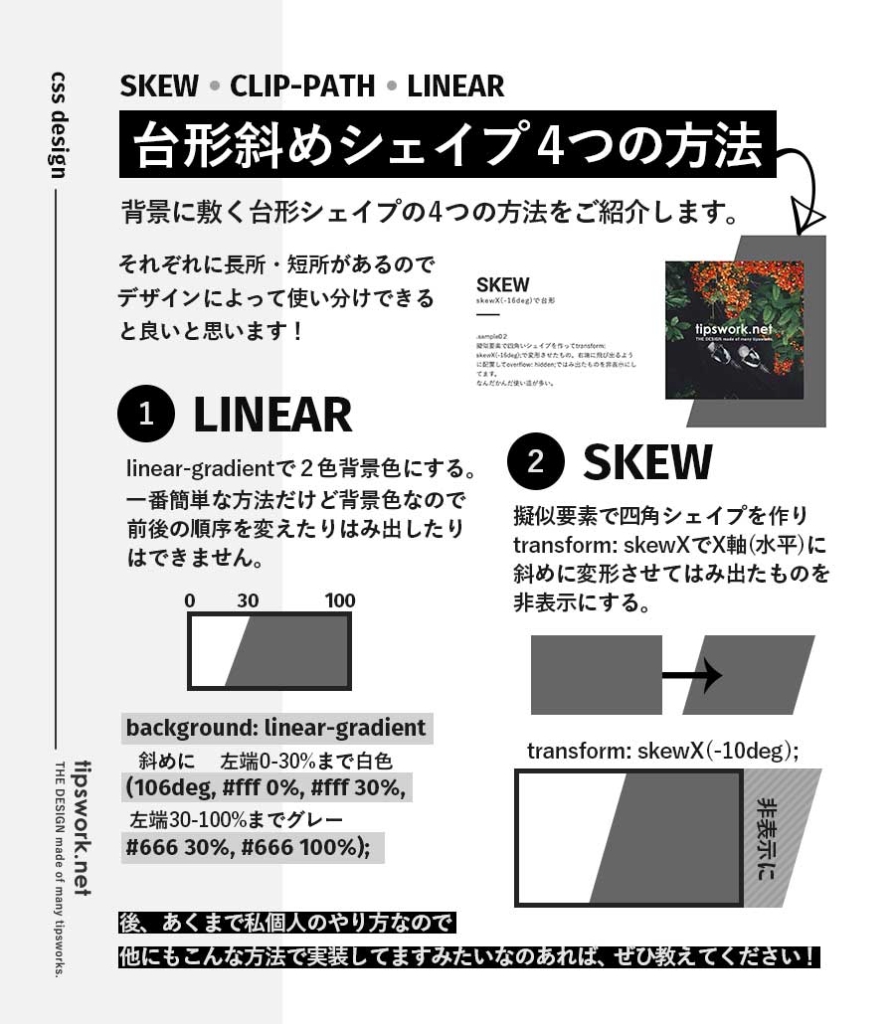
よく見る台形シェイプの実装方法を考えてみる webデザインや 
cssで半透明の重なる2本線の背景を作りたい。 - 画像のような感
フォトショいらず:CSSで画像の上に斜めの帯と文字を表示してみる 
1カラム全幅デザインを作る方法!画面幅いっぱいに見出しやブロックを 
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
現場で使えるCSSデザインTips 9選。覚えておくと便利なTipsを集めて 
0 Response to "CSS で背景にストライプ柄を設定する方法【縦・横・斜めの縞模様】 - css 背 景ななめ"
Post a Comment