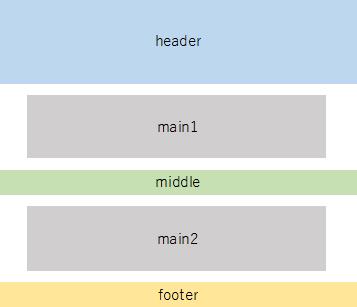
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 - css 背 景を固定
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
position: stickyの面白い使い方と使用時の注意点 Rriver
Related

CSS笔记10:css的背景u2014u20141.背景颜色2.背景图片3.背景平铺4.背景图片位置

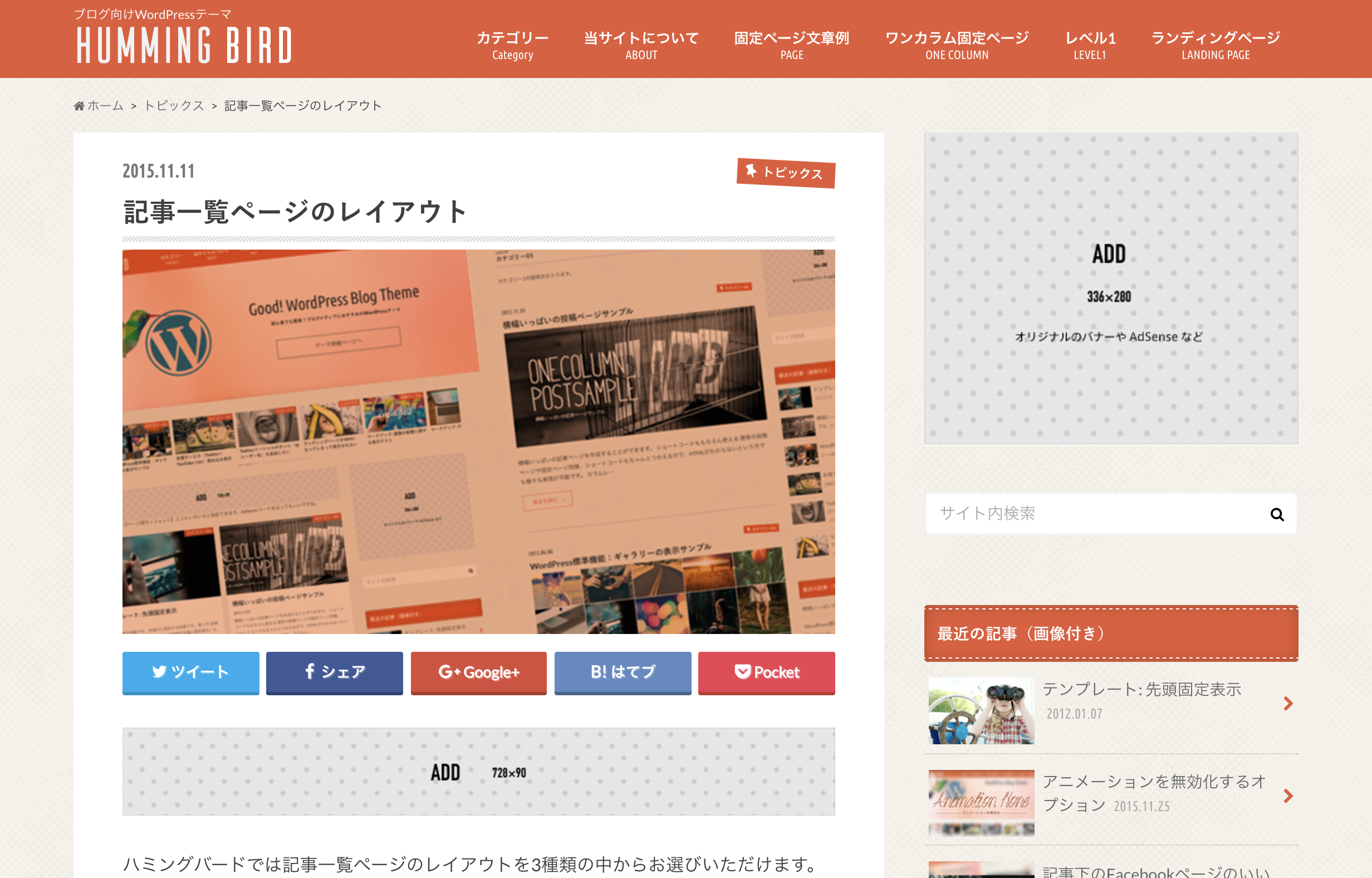
SWELL】固定ページのタイトルをu201dコンテンツ上u201dに設定した時、背景画像

position: stickyの面白い使い方と使用時の注意点 Rriver

CSS|iPhoneやiPadでも背景を固定 golbitz

レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法

ハミングバードでコンテンツ背景を白色に変更するCSSカスタマイズ

CSSで斜めの背景を実装する方法|tamatuf

CSS 途中で要素を画面いっぱいに広げる テクニカルノート

CSSでパララックスの様な効果をつける方法

HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説
 You have just read the article entitled レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 - css 背
景を固定. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/01/css_0839997427.html
You have just read the article entitled レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 - css 背
景を固定. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/01/css_0839997427.html

0 Response to "レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 - css 背 景を固定"
Post a Comment