CSS】hoverでオンマウス時にボタンに効果をつける方法|FreeLaDay - css 背景 を薄く
CSS】hoverでオンマウス時にボタンに効果をつける方法|FreeLaDay![]()
CSSのopacityで画像や文字を透明・薄くする方法と活用法を徹底解説 
css】text-shadowで文字に太い縁取りや光彩を装飾する方法 WEB 
背景画像にグラデーションをかける方法 ミフネWEB
HTML - 背景日本語パターン画像配置とcssで透明白マスクについて|teratail
ヘッダー部分を固定し、薄く影を付けるCSS WP-Master.club
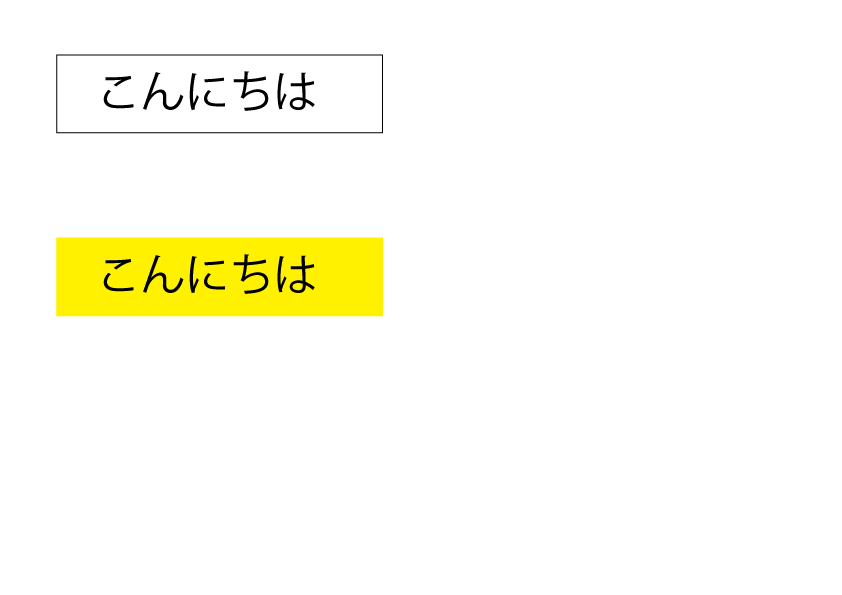
HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 
CSS】マウスカーソルをあてた時に色を薄くu0026透過する方法(#マウス 
CSSで枠線(border)を透明・半透明にするには?透明化できない原因と 
CSS : filterプロパティ。複数指定、テキストへの効果などを試してみた。
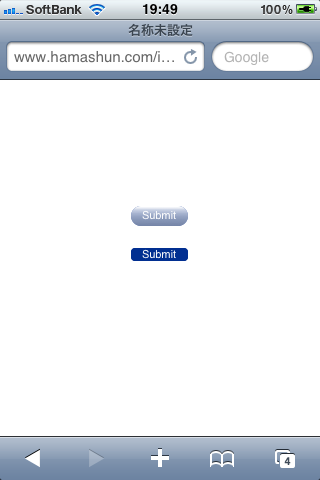
フォームボタンにbackground-colorプロパティを指定するとiPhone 
0 Response to "CSS】hoverでオンマウス時にボタンに効果をつける方法|FreeLaDay - css 背景 を薄く"
Post a Comment