CSS】親要素で設定したopacityプロパティを子要素で解除する Web - css 背景 を重ねる
CSS】親要素で設定したopacityプロパティを子要素で解除する Web 
画像の挿入スタイルの設定
Related
CSS「position:relative」と「position:absolute」で画像や文字を
CSSで背景画像の切り抜き、文字色をmix-blend-modeで途中から変える

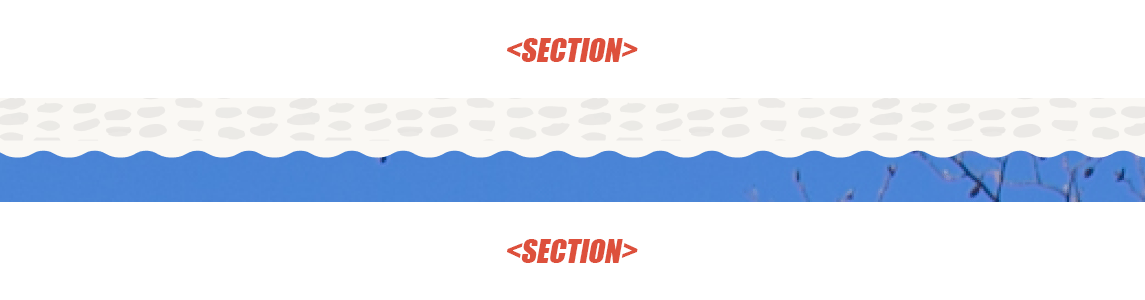
CSS3 - section間を波線で分割し、画像にマスクする実装方法をご教示し

MyKinsta見本アカウント概要

CSS】親要素で設定したopacityプロパティを子要素で解除する Web

画像をずらして背景に置くページタイトルレイアウト - Design Clip

CSSを使って蛍光ペンで太い線や細い線を引いた雰囲気を出す webfeelfree
画像をぼかして、おしゃれに文字を重ねる方法【CSS】
ヘッダをカスタマイズ 記事に重ねる アメブロスキンをカスタマイズ
画像の後ろに透かし画像を入れるCSSのサンプル bbh
 You have just read the article entitled CSS】親要素で設定したopacityプロパティを子要素で解除する Web - css 背景
を重ねる. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/01/cssopacity-web-css_0101961849.html
You have just read the article entitled CSS】親要素で設定したopacityプロパティを子要素で解除する Web - css 背景
を重ねる. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/01/cssopacity-web-css_0101961849.html



0 Response to "CSS】親要素で設定したopacityプロパティを子要素で解除する Web - css 背景 を重ねる"
Post a Comment