HTML・CSS】見出しの左右両端に線を入れる方法 デザインレベルアップ - css 背景に文字
HTML・CSS】見出しの左右両端に線を入れる方法 デザインレベルアップ
spanタグの文字色や背景色を変更する方法を紹介! Qumeruマガジン
HTML - cssを使用した背景画像の挿入と、その上に透かしの背景色を置く 
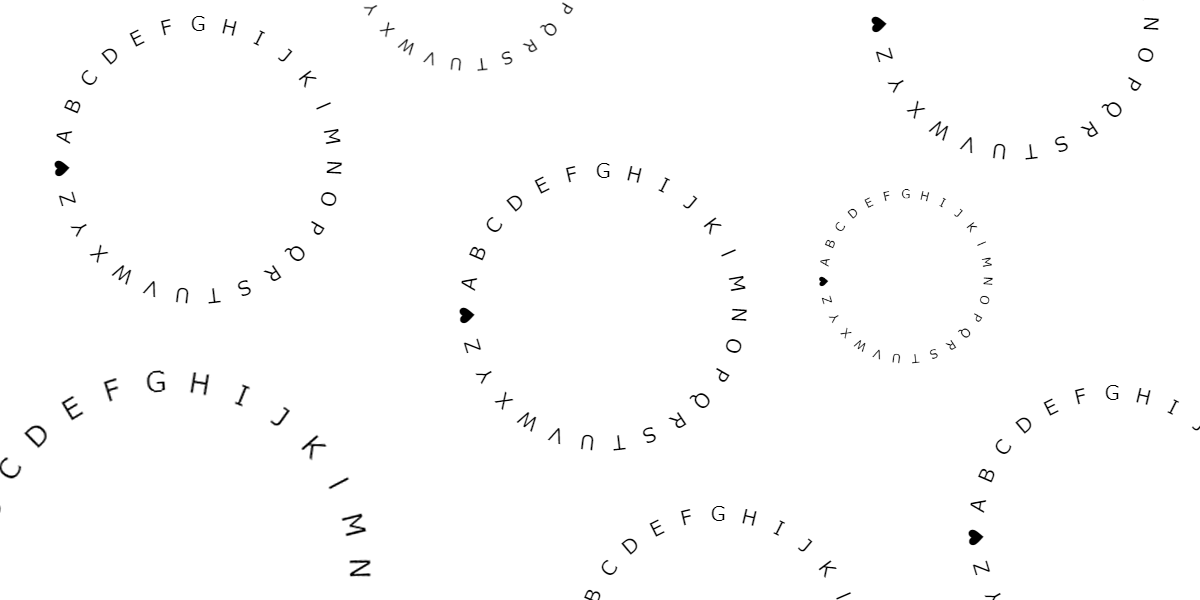
CSS 円形に沿ったテキストを表示する方法 ONE NOTES
CSS】文字や背景色をやわらかく変化させる方法 WordPressはプロに 
CSS】シンプルな囲み枠(ボックス)コピペで楽チン変更も簡単 
背景色(background-color)を透過させて文字色は不透明にする方法とhtml 
HTMLとCSSでパララックスページを作ってみよう キャスレー 
CSSで円を描く方法:文字を中央配置するには?枠線のつけ方は?
CSSで文字色/文字の大きさ/背景色を変更してみた! 
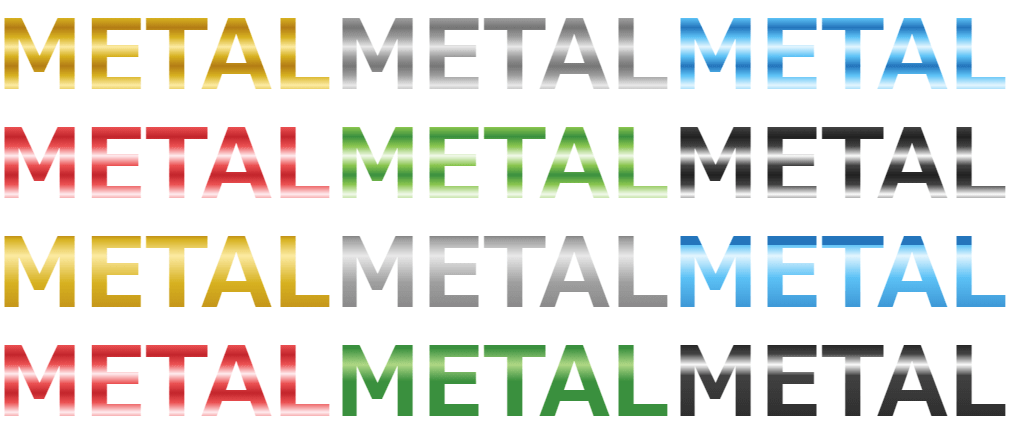
CSSでテキストを光沢やメタル調に装飾するサンプル集 ONE NOTES
cssで上下中央に特定の要素を配置する(レスポンシブ対応、というか 
0 Response to "HTML・CSS】見出しの左右両端に線を入れる方法 デザインレベルアップ - css 背景に文字"
Post a Comment