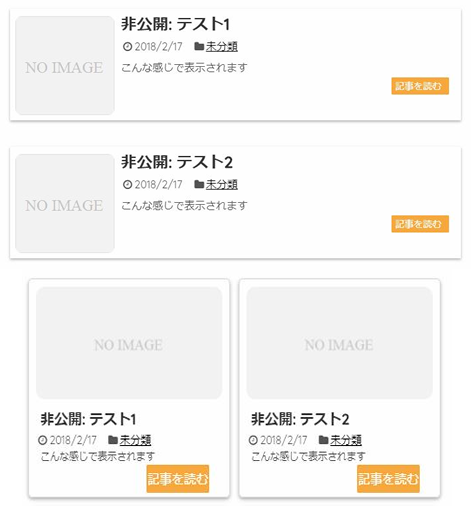
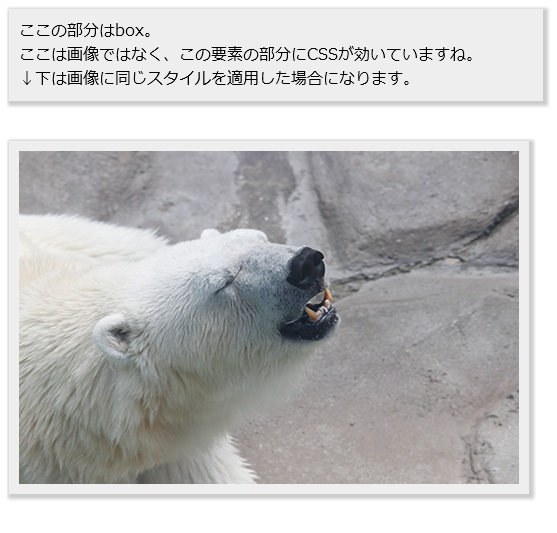
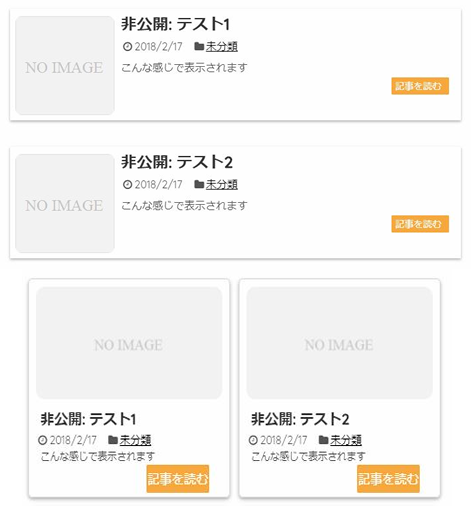
Simplicity2】テーマに影(box-shadow)で立体感をカスタマイズ - css 背景に 影
Simplicity2】テーマに影(box-shadow)で立体感をカスタマイズ 
ボックスにドロップシャドウの効果をつける--Safari 3のCSS対応 
CSS】box-shadowが効かない場合の対応方法【メモ】 バイオハックch
コピペ改変OK】CSSで作れる吹き出しデザイン8選 creive
簡単に影を付けれるCSSジェネレーター「CSS3 Radius and Box Shadow 
落し影(平行)でCss言葉泡を作る方法 png 無料ダウンロード - Key0
Modal Popup background modify white
現場で使えるCSSデザインTips 9選。覚えておくと便利なTipsを集めて 
CSS】マウスカーソルで選択したテキストの色や背景色を変える方法 
CSS3でドロップシャドウ(影)を付ける 女性向け・中小企業・個人 
簡単に影を付けれるCSSジェネレーター「CSS3 Radius and Box Shadow 
Simplicity2】テーマに影(box-shadow)で立体感をカスタマイズ 
0 Response to "Simplicity2】テーマに影(box-shadow)で立体感をカスタマイズ - css 背景に 影"
Post a Comment