ブラウザ上で簡単ぼかし効果!background-blur.jsを使ってみた 株式 - css 背 景だけ半透明
ブラウザ上で簡単ぼかし効果!background-blur.jsを使ってみた 株式 
CSSで写真にかけるフィルターを実装する Pulp Note - Webデザインや
Related

9.3 CSS3で使用できるスタイル 1日集中HTML・CSS講座(東京・大阪

css】背景や文字・要素を透過する2つの方法!! Den Home Creation

CSSで背景色だけ透過にする方法!文字・画像そのままで背景透過

CSSで背景色だけ透過にする方法!文字・画像そのままで背景透過

CSS3で画像をおしゃれに演出 Think IT(シンクイット)

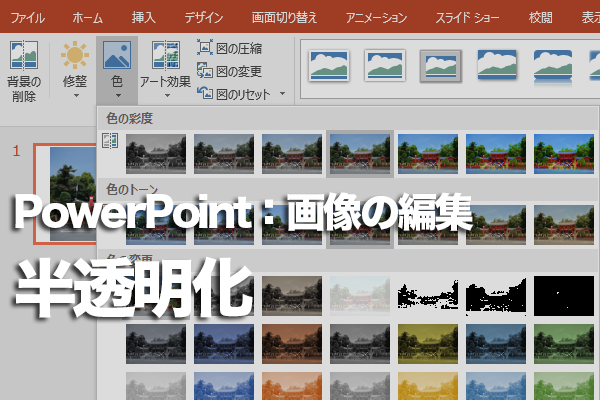
PowerPointで背景画像を半透明にする方法 できるネット

CSSで背景色や文字色を透明・透過させる方法[2パターンご紹介

【JavaScript・CSS】オーバーレイを実装する方法|半透明の箇所を

CSSのみで実装するボタン、テキストリンク、hoverスタイル19選 Pulp

CSSでボタンを透明や半透明にする方法
 You have just read the article entitled ブラウザ上で簡単ぼかし効果!background-blur.jsを使ってみた 株式 - css 背
景だけ半透明. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/02/background-blurjs-css.html
You have just read the article entitled ブラウザ上で簡単ぼかし効果!background-blur.jsを使ってみた 株式 - css 背
景だけ半透明. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/02/background-blurjs-css.html

0 Response to "ブラウザ上で簡単ぼかし効果!background-blur.jsを使ってみた 株式 - css 背 景だけ半透明"
Post a Comment