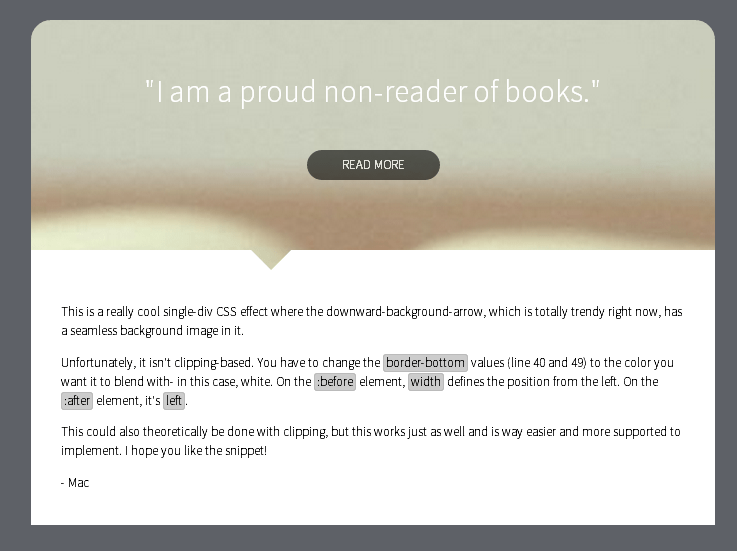
border transparent を使った、背景を映し出す三角形を使った - css 背景イメ ージ 丸
border transparent を使った、背景を映し出す三角形を使った 
CSSで画像を丸くトリミングして表示する方法! Qumeruマガジン
Related

CSSで画像を丸くトリミングして表示するには? | 向壁虚造

保存版!CSS3でイケてるボタンデザインに変化させる方法

CSS]順序付きリスト、ol要素を丸数字で実装するスタイルシートの
![CSS]順序付きリスト、ol要素を丸数字で実装するスタイルシートの](https://coliss.com/wp-content/uploads-201604/2016120601.png)
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus

画像を丸く円形にくり抜いて表示するCSS - スタイルシートTipsふぁくとりー

パーツ]ページナビゲーション アクティブとホバーで角丸背景が出る
![パーツ]ページナビゲーション アクティブとホバーで角丸背景が出る](https://copypet.jp/contents/wp-content/uploads/cp_pagenavi04.gif)
CSS3アニメーションに挑戦!色が移り変わる背景を実装しよう Web

CSS】背景(background)を2色にする 125naroom / デザインする

SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに
![SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに](https://b-risk.jp/wp/wp-content/uploads/2018/07/svg-clippath-kv.png)
画像を丸形に切り取る方法 コピー&ペーストで簡単│インプットと
 You have just read the article entitled border transparent を使った、背景を映し出す三角形を使った - css 背景イメ
ージ 丸. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/02/border-transparent-css.html
You have just read the article entitled border transparent を使った、背景を映し出す三角形を使った - css 背景イメ
ージ 丸. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/02/border-transparent-css.html

0 Response to "border transparent を使った、背景を映し出す三角形を使った - css 背景イメ ージ 丸"
Post a Comment