CSSでボタンやボックスの角を丸くする方法を現役デザイナーが解説 - css 背景 イメージ 丸
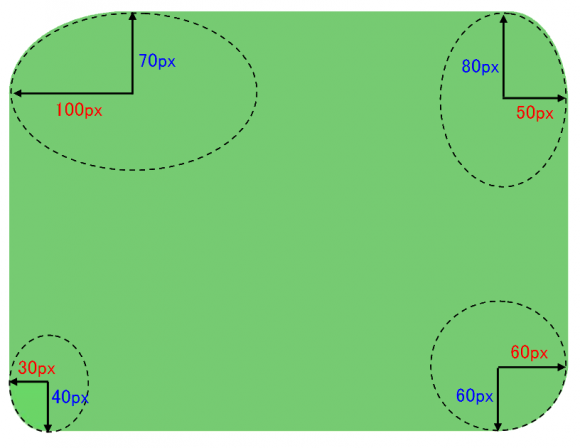
CSSでボタンやボックスの角を丸くする方法を現役デザイナーが解説 
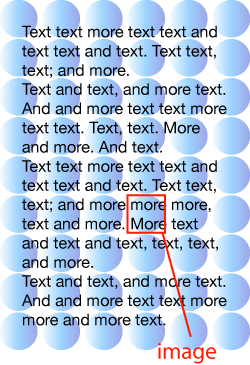
CSSで画像を丸くトリミングして表示する方法! Qumeruマガジン
Related

個性的なスゴイ背景をコピペで実装! コレはヤバイ。 【 HTML/CSS

CSSの素晴らしいアイデアが満載!2015年スタイルシートのテクニックの

CSSでボタンをつくる方法とアレンジデザイン|tamatuf

画像を角丸にするCSS「border-radius」

画像を使わないレスポンシブ飾りフレーム モリタ・クリエイト

CSS 背景 u0026 ボーダー モジュール Level 3

CSSの素晴らしいアイデアが満載!2015年スタイルシートのテクニックの

CSSで画像を丸くトリミングして表示する方法! Qumeruマガジン

画像を円形にマスクする、円形に切り抜いて表示する : CSS iPentec

装飾系]リストデザイン 丸を重ねたリスト copypet.jp|パーツで探す
![装飾系]リストデザイン 丸を重ねたリスト copypet.jp|パーツで探す](https://copypet.jp/contents/wp-content/uploads/cp_list3.png) You have just read the article entitled CSSでボタンやボックスの角を丸くする方法を現役デザイナーが解説 - css 背景
イメージ 丸. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/02/css-css_0739779051.html
You have just read the article entitled CSSでボタンやボックスの角を丸くする方法を現役デザイナーが解説 - css 背景
イメージ 丸. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/02/css-css_0739779051.html


0 Response to "CSSでボタンやボックスの角を丸くする方法を現役デザイナーが解説 - css 背景 イメージ 丸"
Post a Comment