CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ - css 背景で区切り
CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ 
SVGを使わずにcssで区切り線を作ってみる ミフネWEB
Related

CSSだけで作れるトレンド見出しデザイン20選|2019年版 侍エンジニア

CSSで複数の背景画像指定して重ねる方法

CSS】文字に色々なデザインの下線を引く(点線・波線・二重線・蛍光

現場で使えるCSSデザインTips 9選。覚えておくと便利なTipsを集めて

CSSだけで実装!区切り線(hrタグ)のデザインサンプル集まとめ:SwitchBox

CSSで複数の背景画像指定して重ねる方法

CSSレイアウトはdivタグで作る--人気ホームページが作れる簡単作成講座
CSSでborderプロパティを使った縦線を引く方法を現役デザイナーが解説

CSS の background-image で指定した画像が反映されない - スタック

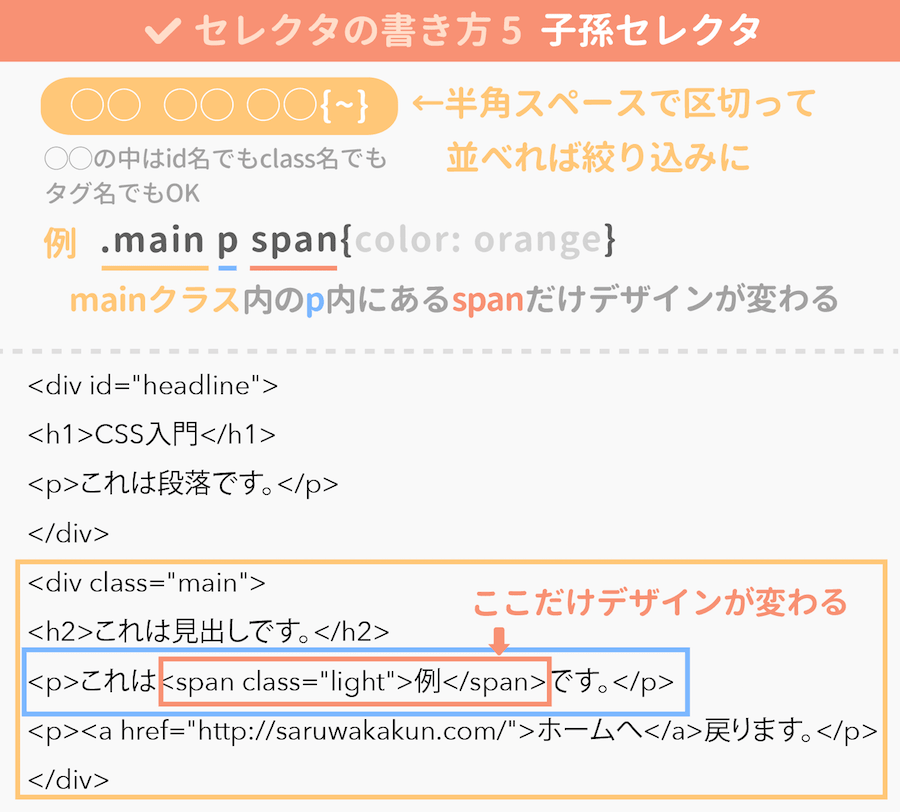
CSSのセレクタとは?覚えておきたい25種類と書き方
 You have just read the article entitled CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ - css
背景で区切り. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/02/css-css_01169374643.html
You have just read the article entitled CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ - css
背景で区切り. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/02/css-css_01169374643.html


0 Response to "CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ - css 背景で区切り"
Post a Comment