CSS】要素の背景を2色に分けて表示する方法|Into the Program - css 背景な なめ
CSS】要素の背景を2色に分けて表示する方法|Into the Program
ページの背景全体にグラデーションをかける ノラトキのSiteStudio
HTML/CSS】CSSで斜線ストライプ背景、liner-gradient()をマスター 
appeal Block Design
SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ 
CSS で背景にストライプ柄を設定する方法【縦・横・斜めの縞模様】
CSS】transform skewで背景を斜めに表示させる Codeu0026Dev
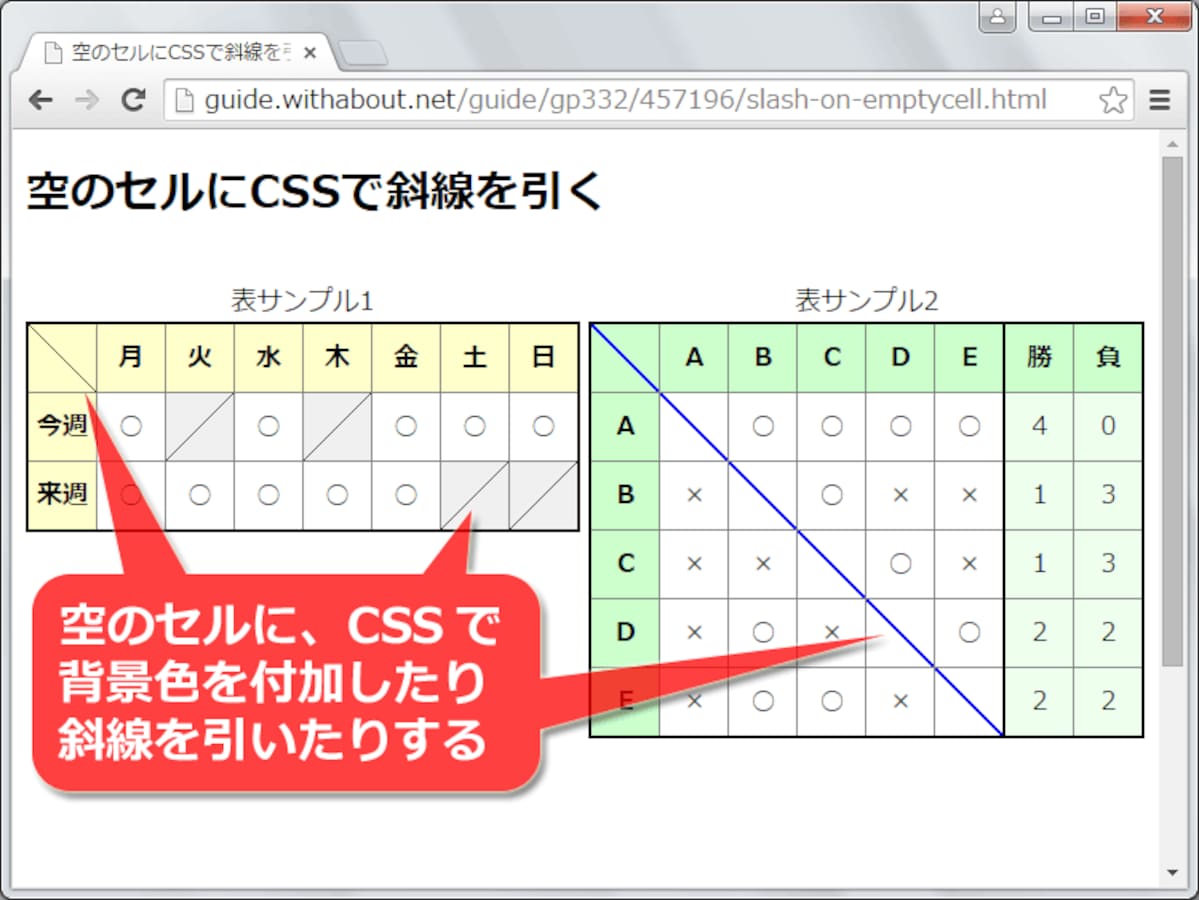
3/3 CSSで斜線を引く方法:表の空セルなど任意のHTML要素に 
cssで半透明の重なる2本線の背景を作りたい。 - 画像のような感
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus
CSSで画像を斜めや平行四辺形にトリミングする方法! Qumeruマガジン
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
0 Response to "CSS】要素の背景を2色に分けて表示する方法|Into the Program - css 背景な なめ"
Post a Comment