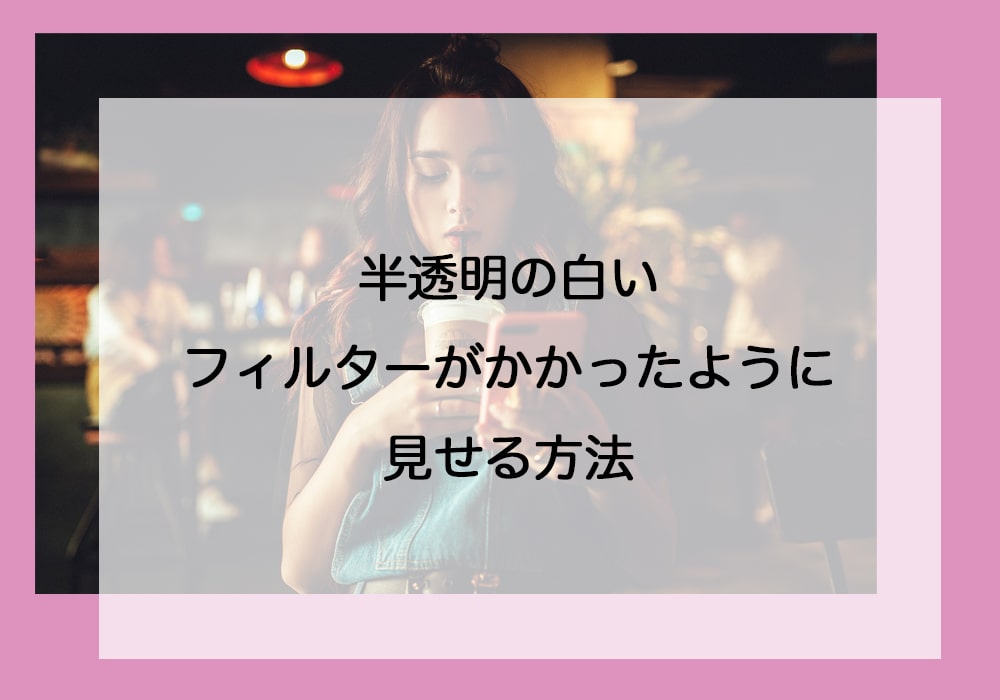
画像をマウスオーバーすると半透明の白いフィルターをかけたように - css 背 景だけ透過
画像をマウスオーバーすると半透明の白いフィルターをかけたように 
CSSのみで実装するボタンデザインやホバーエフェクト 20+α - NxWorld
Related

コピペOK】HTML/CSSで画像を半透明にする方法【:hover 使用】 - SEITALITY

CSSで文字は透過させないコードの書き方 かわろぐ

マウスが載ったときだけ画像を半透明にするCSSの書き方 - スタイル

CSSで作るおしゃれなボックス(囲み枠)のデザインサンプル13パターン

見たことない】背景画像『回転する』CSSアニメーション3選 ゆうけん

CSSのみ】rotate「回転」アニメーション3選|画像 ゆうけんブログ

コピペOK】HTML/CSSで画像を半透明にする方法【:hover 使用】 - SEITALITY

CSSのopacityで画像や文字を透明・薄くする方法と活用法を徹底解説

CSS】要素を傾ける・回転させる・角度をつける【transform: rotate】

マウスが載ったときだけ画像を半透明にするCSSの書き方 - スタイル
 You have just read the article entitled 画像をマウスオーバーすると半透明の白いフィルターをかけたように - css 背
景だけ透過. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/02/css_01231610117.html
You have just read the article entitled 画像をマウスオーバーすると半透明の白いフィルターをかけたように - css 背
景だけ透過. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/02/css_01231610117.html

0 Response to "画像をマウスオーバーすると半透明の白いフィルターをかけたように - css 背 景だけ透過"
Post a Comment