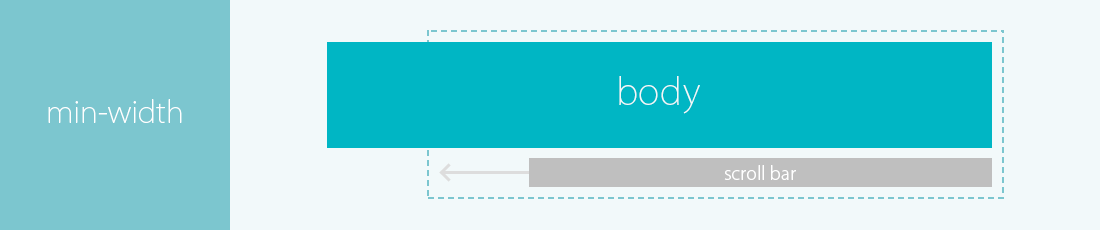
width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css 背景の幅
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
賢威サイドバーのカスタマイズ方法!見出し・幅・枠・背景色
Related

cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに

横のストライプ(幅の異なる2色)の背景 コピペで簡単!Webパーツ屋

CSSで画像を画面いっぱいに広げたデザインを作るには?パソコンでも

初心者でもわかる】某スケッチブック風の交互に2色ずつ背景色を指定

初心者でもわかる】某スケッチブック風の交互に2色ずつ背景色を指定

CSSで背景画像をレスポンシブ対応させる方法! Qumeruマガジン

CSSで背景画像をレスポンシブ対応させる方法! Qumeruマガジン

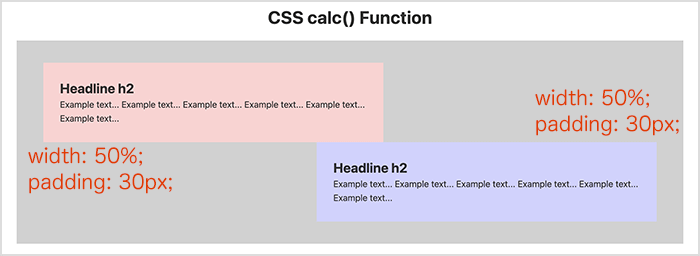
CSSのcalc()関数で要素の可変幅を調整する Free Style

CSS】画像やテキストを縦横中央に配置する方法4つ WEBDESIGNDAY
スタイルシートで領域の幅と高さを設定する : CSS iPentec
 You have just read the article entitled width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css
背景の幅. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/02/width100-css_01083447846.html
You have just read the article entitled width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css
背景の幅. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/02/width100-css_01083447846.html

0 Response to "width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css 背景の幅"
Post a Comment