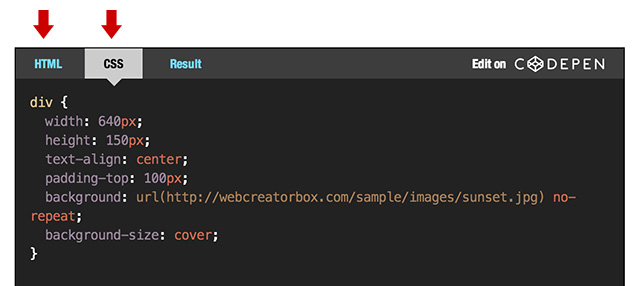
第3弾】少しのコードで実装可能な15のCSS小技集 Webクリエイターボックス - css 背景を三角
第3弾】少しのコードで実装可能な15のCSS小技集 Webクリエイターボックス
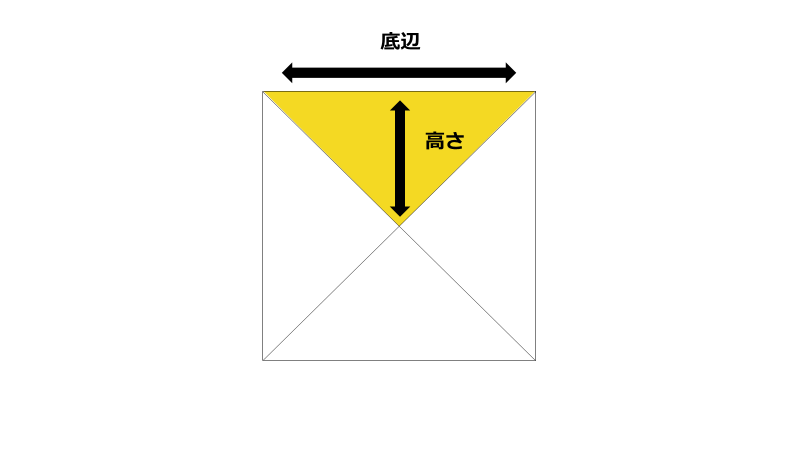
SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ
Related

カラフルな三角形状の抽象的背景からなるウェブバナーデザイン

CSS】下矢印(三角)が付いたタイトルを作る - Web担当屋 ブログ

カラフルな三角形状の抽象的背景からなるウェブバナーデザイン

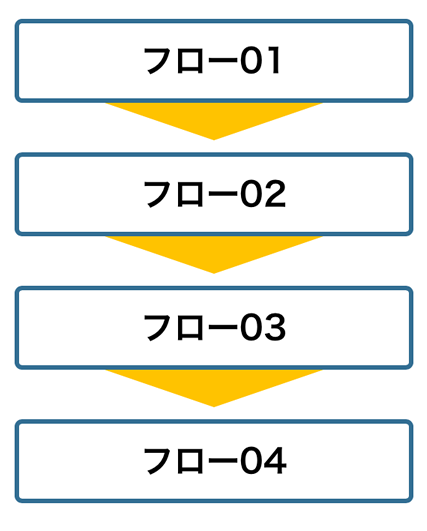
CSSで三角形の装飾をつける方法 Webmedia

SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ

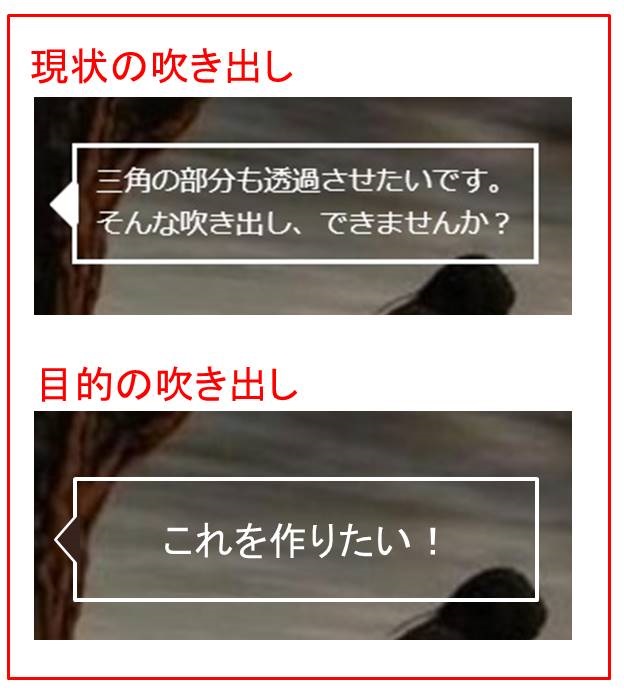
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus

CSSで三角形を作る&使用例(スマホ編) コーディングの代行・外注は

HTML - CSS吹き出しで「長方形と三角の内側を透過し、枠線は透過しない

三角ジェネレータを応用してCSSで矢印を作る方法を現役エンジニアが

CSS两种方式实现带边框的小三角- 陌客你的知识库
 You have just read the article entitled 第3弾】少しのコードで実装可能な15のCSS小技集 Webクリエイターボックス -
css 背景を三角. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/01/315css-web-css.html
You have just read the article entitled 第3弾】少しのコードで実装可能な15のCSS小技集 Webクリエイターボックス -
css 背景を三角. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/01/315css-web-css.html

0 Response to "第3弾】少しのコードで実装可能な15のCSS小技集 Webクリエイターボックス - css 背景を三角"
Post a Comment