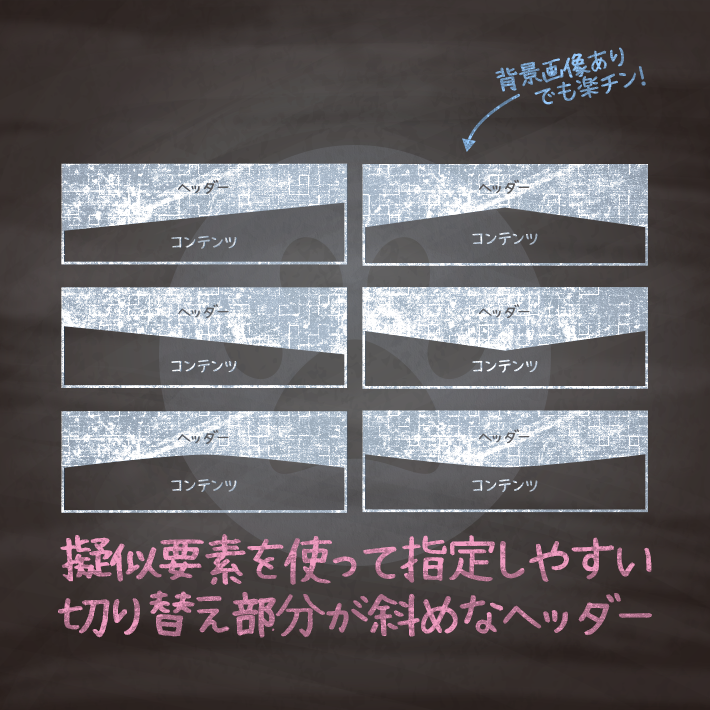
コピペでできる!cssとhtmlのみで作る擬似要素とSVGを使用した斜め - css 背 景にイラスト
コピペでできる!cssとhtmlのみで作る擬似要素とSVGを使用した斜め 
WordPressの背景画像を追加、編集、カスタマイズする方法
Related

コピペで簡単】cssだけで背景画像をぼかす方法。画像加工が不要で便利

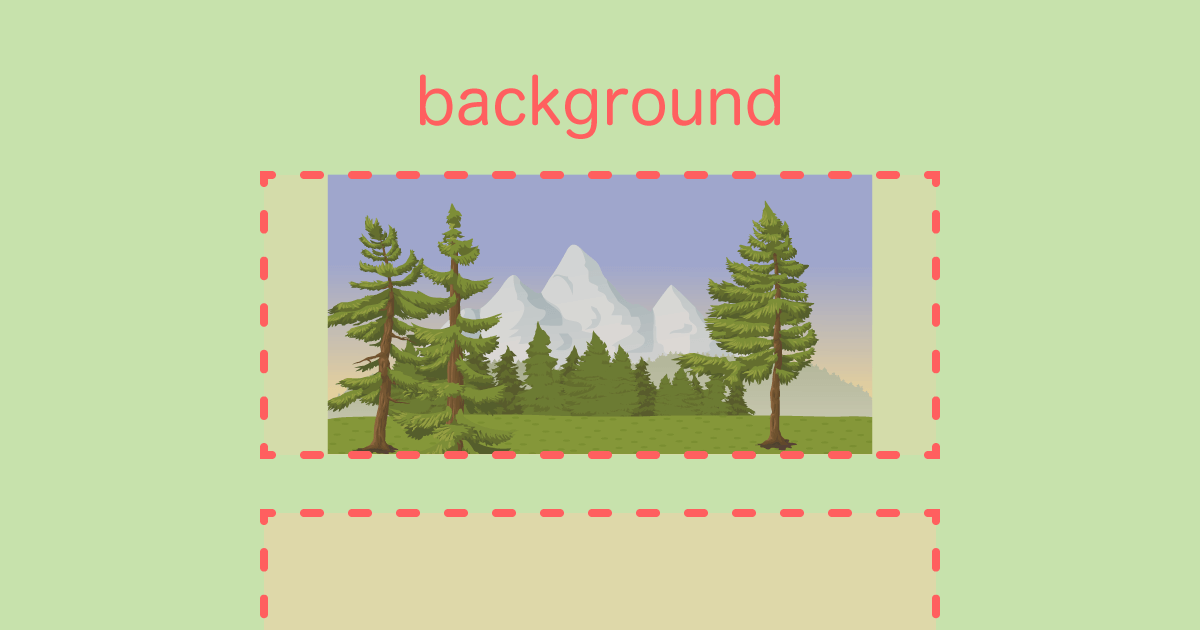
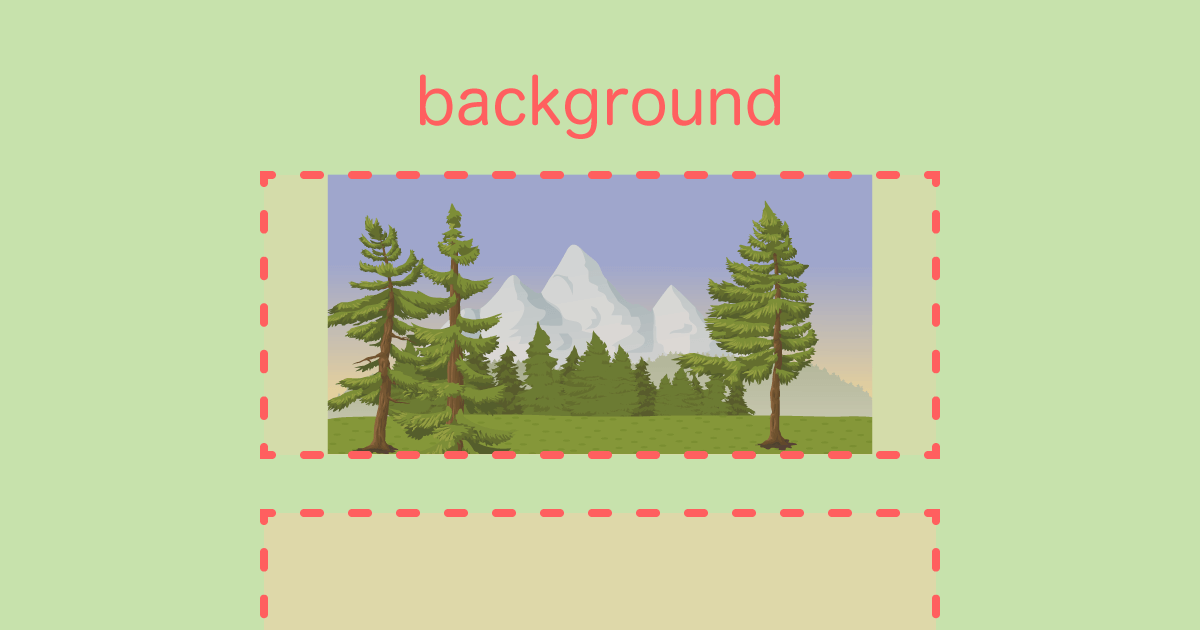
背景を指定する!background-imageの使い方、一括、複数での書き方

HTMLとCSSのコピペでできるmp4の背景動画のスニペット DUB DESiGN

CSSのbackgroundで背景レイアウト指定を初心者向けにまとめました

コーディング学習記録】その2 背景画像を斜めにして透過した黒を重ねる

CSS】背景画像に便利!CSSで透過した黒フィルタをかける方法

CSSのbackgroundで背景レイアウト指定を初心者向けにまとめました

CSS】背景画像に便利!CSSで透過した黒フィルタをかける方法

CSS】hover時にtransform:scale()で画像を拡大表示させる方法 ゆうや

CSSの背景画像でスライドショーを実装する【jQuery】[webの話] おむすび
![CSSの背景画像でスライドショーを実装する【jQuery】[webの話] おむすび](https://web-omusubi.com/upload/m_2016370823061137.jpg) You have just read the article entitled コピペでできる!cssとhtmlのみで作る擬似要素とSVGを使用した斜め - css 背
景にイラスト. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/01/csshtmlsvg-css.html
You have just read the article entitled コピペでできる!cssとhtmlのみで作る擬似要素とSVGを使用した斜め - css 背
景にイラスト. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/01/csshtmlsvg-css.html


0 Response to "コピペでできる!cssとhtmlのみで作る擬似要素とSVGを使用した斜め - css 背 景にイラスト"
Post a Comment