変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ - css 背景にマスク
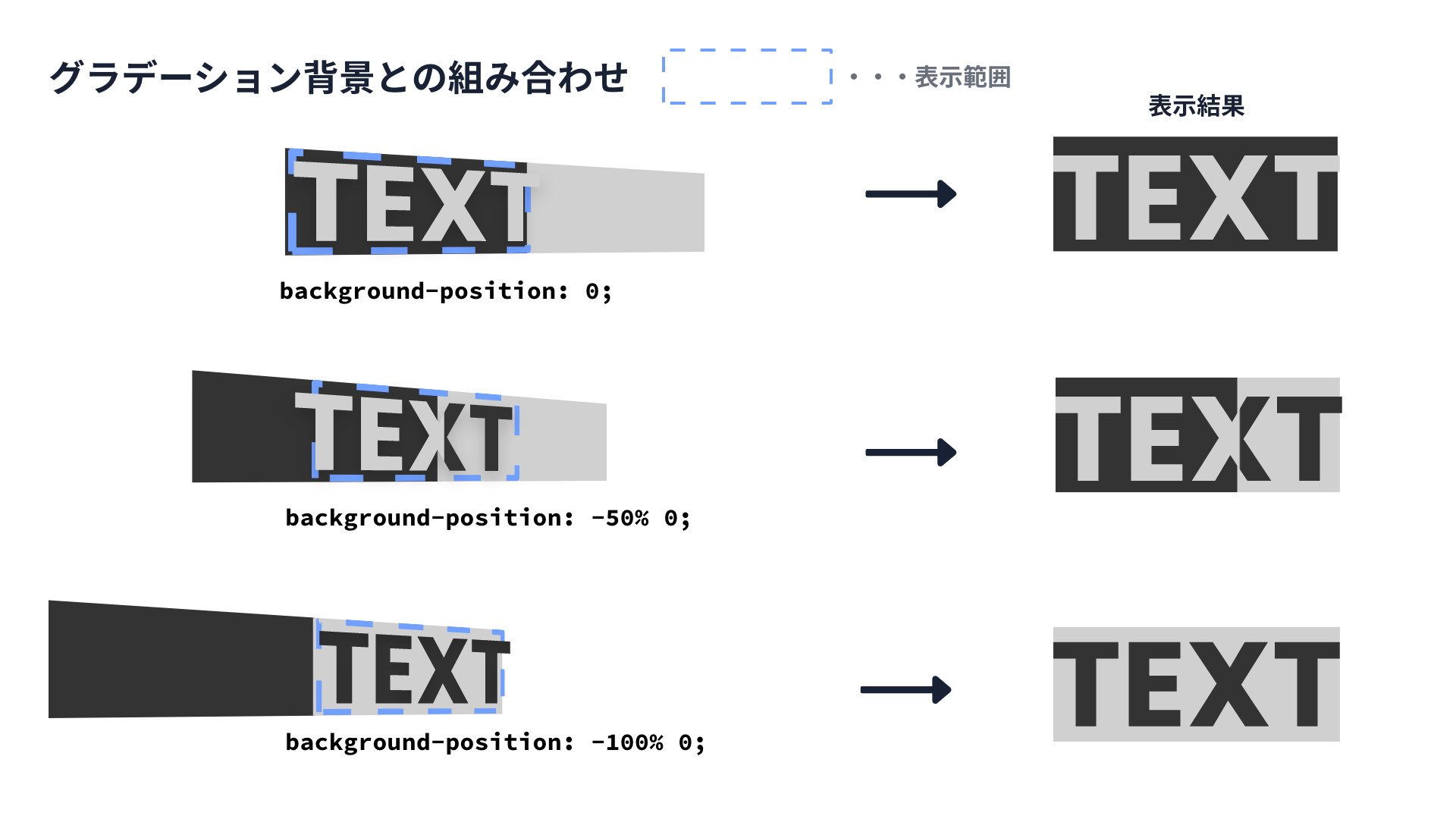
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ 
30 Cool CSS Animated Backgrounds (Free Code + Demos)
Related

Breaking the norm with creative CSS

CSSのみで画像にフィルターをかける方法【コピペOK】 u2013 ブログの設置

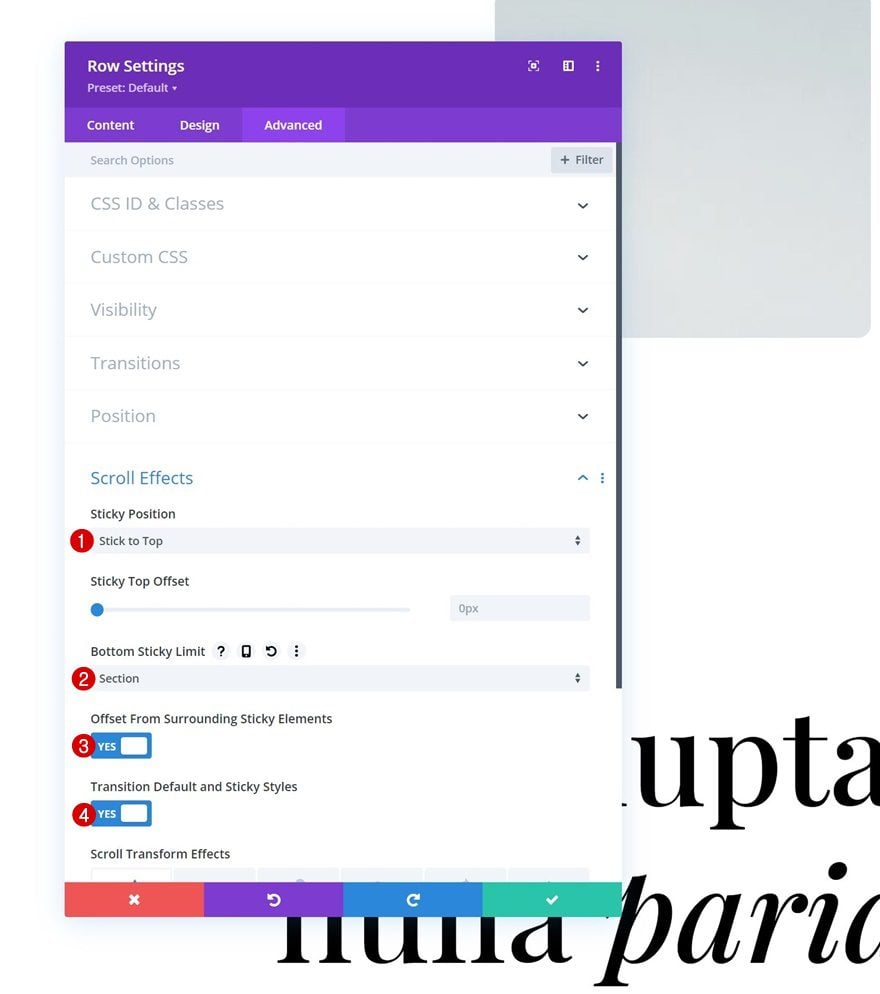
How to Create a Sticky Background Mask with Divi Elegant Themes Blog

GitHub - matteobruni/tsparticles: tsParticles - Easily create
CSS Masking Module Level 1

116 Cool CSS Text Effects Examples That You Can Download

21 Stunning CSS Image u0026 Text Effect Blur Examples u2013 Bashooka

Text as Image Clipping Mask (Fill text background with a picture)

Photoshop Trick: Separating the Foreground from the Background

CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
 You have just read the article entitled 変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ - css
背景にマスク. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/css-svg-canvas-css_02033499121.html
You have just read the article entitled 変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ - css
背景にマスク. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/css-svg-canvas-css_02033499121.html

0 Response to "変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ - css 背景にマスク"
Post a Comment