三角ジェネレータを応用してCSSで矢印を作る方法を現役エンジニアが - css 背 景を三角
三角ジェネレータを応用してCSSで矢印を作る方法を現役エンジニアが 
CSS 三角で吹き出しを作る
Related
CSSでフキダシやリボンを作る方法!疑似要素で利用するborderの基礎を
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする

CSSでいろんなカタチを表現してみる mororeco

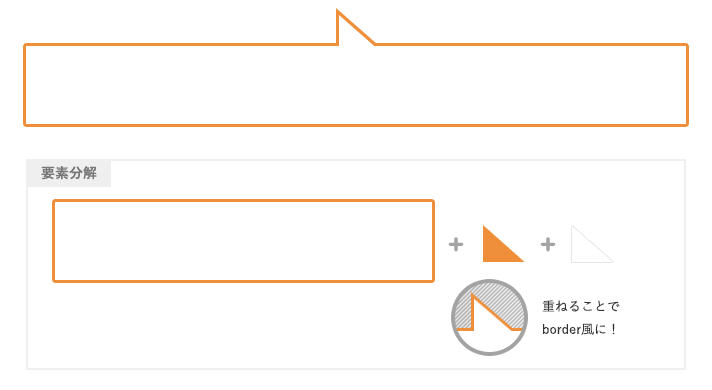
CSS]CSS で作る「吹き出し」のサンプル|CSSスニペット|WEBデザインの
![CSS]CSS で作る「吹き出し」のサンプル|CSSスニペット|WEBデザインの](https://www.webantena.net/wp-content/uploads/2013/05/balloon01.png)
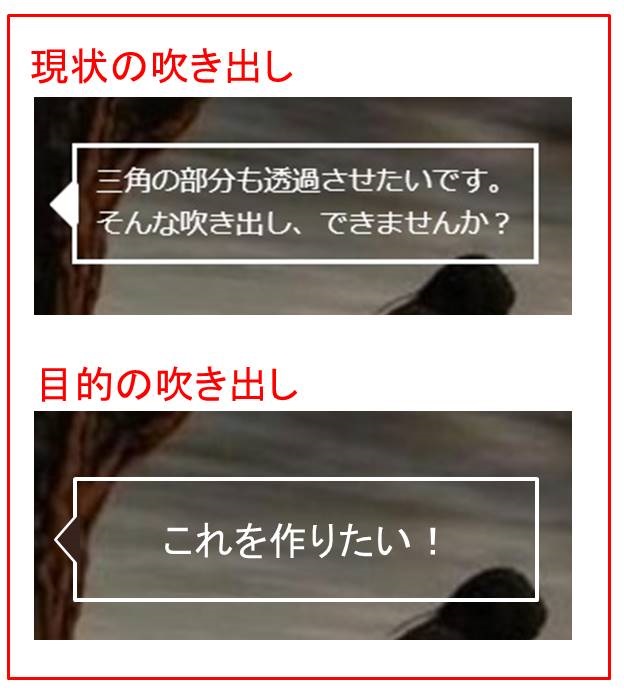
HTML - CSS吹き出しで「長方形と三角の内側を透過し、枠線は透過しない

CSS】三角形(吹き出し)の表示位置・形・大きさのコツ Ofuta me!
CSS] 背景を斜めにカット (レスポンシブ) cocotiie
![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal1.jpg)
CSS两种方式实现带边框的小三角- 陌客你的知识库

CSSでいろんなカタチを表現してみる mororeco

CSS]パンくずでよく見かける三角形のリンク可能エリアを見た目と同じ
![CSS]パンくずでよく見かける三角形のリンク可能エリアを見た目と同じ](https://coliss.com/wp-content/uploads-201801/2018022601.png) You have just read the article entitled 三角ジェネレータを応用してCSSで矢印を作る方法を現役エンジニアが - css 背
景を三角. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/03/css-css_0627141403.html
You have just read the article entitled 三角ジェネレータを応用してCSSで矢印を作る方法を現役エンジニアが - css 背
景を三角. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/03/css-css_0627141403.html



0 Response to "三角ジェネレータを応用してCSSで矢印を作る方法を現役エンジニアが - css 背 景を三角"
Post a Comment