マテリアルデザインを設計する上で欠かせないCSS「transform」について - css 背景のみ 傾斜
マテリアルデザインを設計する上で欠かせないCSS「transform」について 
CSS3 プロパティ(使い方とサンプル)/Web Design Leaves
Related

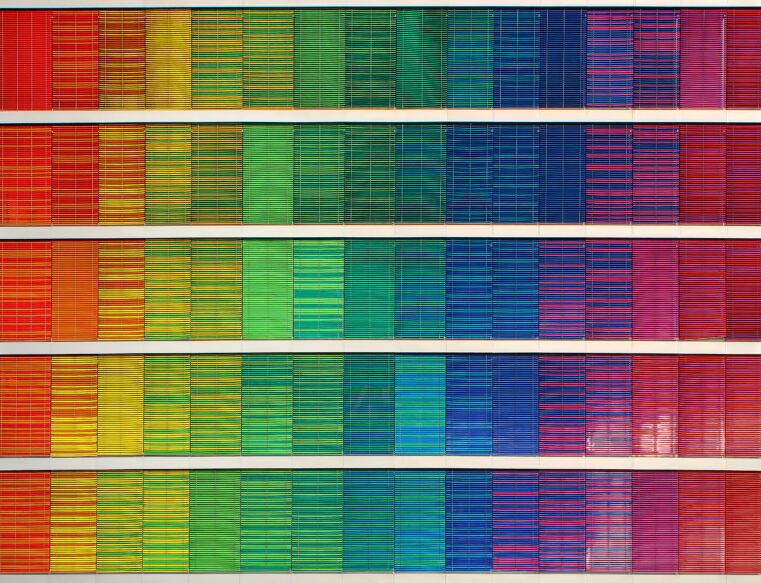
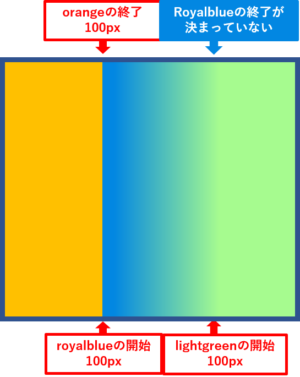
サンプルあり】CSSでグラデーションを作る方法&ツールの紹介(linear

CSS】linear-gradientの使い方【値、角度など】 すんすけブログ

CSSアニメーション、傾斜〜transform:skewについて。
最近流行の斜めのデザインをSassで実装する理想的なコードを考えてみた

IE8以下を切り捨てれば使える便利なCSSプロパティー&セレクター Web

טוויטר \ お絵かき講座パルミー@7周年イラコン開催中🎨 בטוויטר

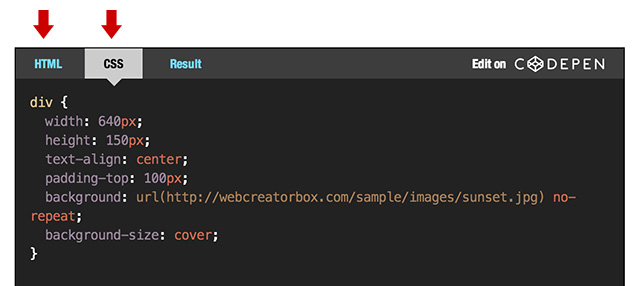
初心者がCSSコーディングでつまずく部分を解説【ボタン、文字調整編

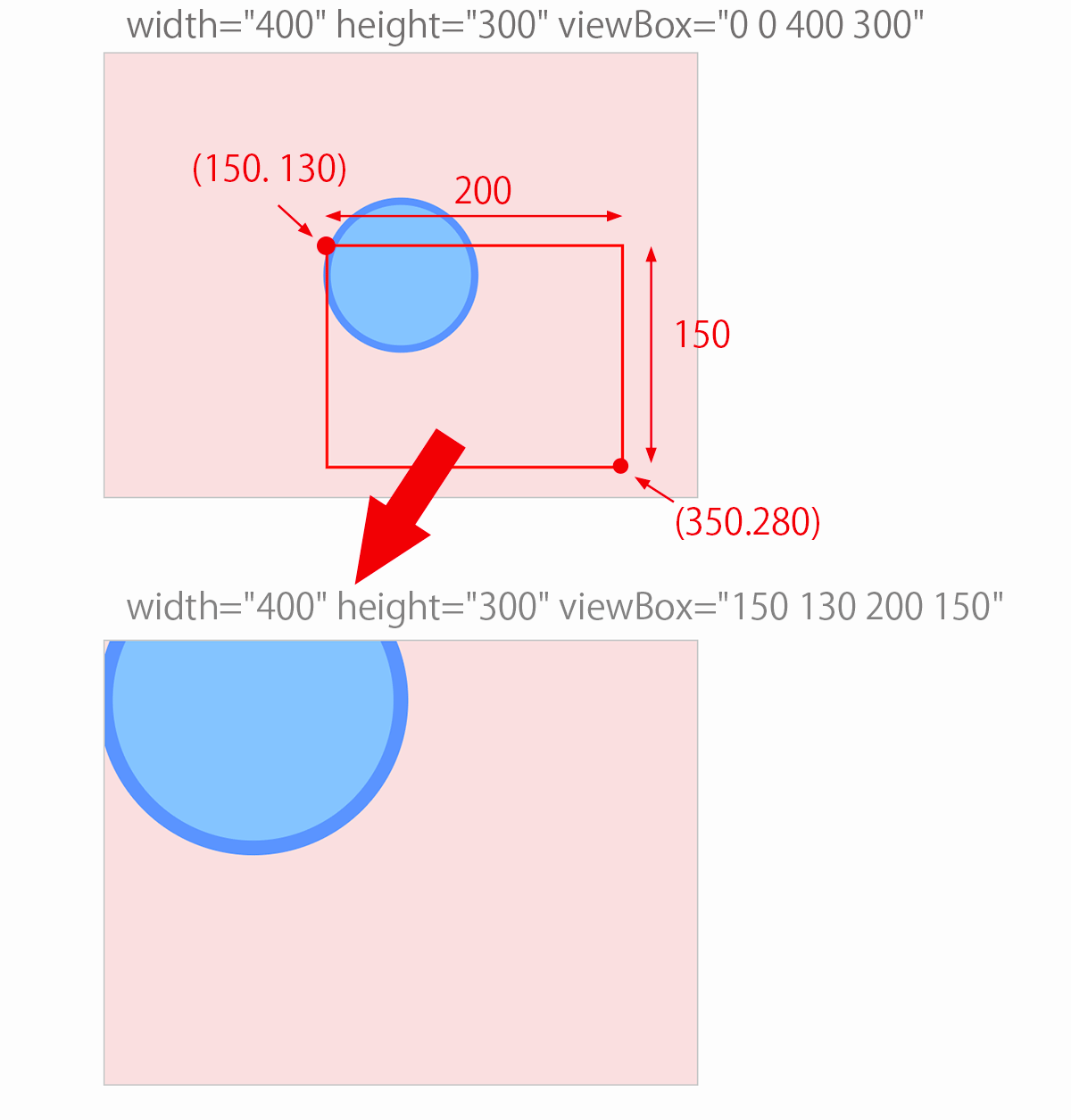
HTML SVG の基本的な使い方(SVG入門) / Web Design Leaves

CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG

CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS
![CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS](https://www.webantena.net/wp-content/uploads/2014/04/css3loadinganimation.png) You have just read the article entitled マテリアルデザインを設計する上で欠かせないCSS「transform」について -
css 背景のみ 傾斜. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/08/csstransform-css.html
You have just read the article entitled マテリアルデザインを設計する上で欠かせないCSS「transform」について -
css 背景のみ 傾斜. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/08/csstransform-css.html




0 Response to "マテリアルデザインを設計する上で欠かせないCSS「transform」について - css 背景のみ 傾斜"
Post a Comment