PhotoShop四角形(正方形,長方形,台形,平行四辺形)枠線,塗り デイレコ - css 背景を台形
PhotoShop四角形(正方形,長方形,台形,平行四辺形)枠線,塗り デイレコ 
台形デザインの見出しを装飾する方法 アウトプット日記
Related

初心者 ゼロから始めるweb屋な生活

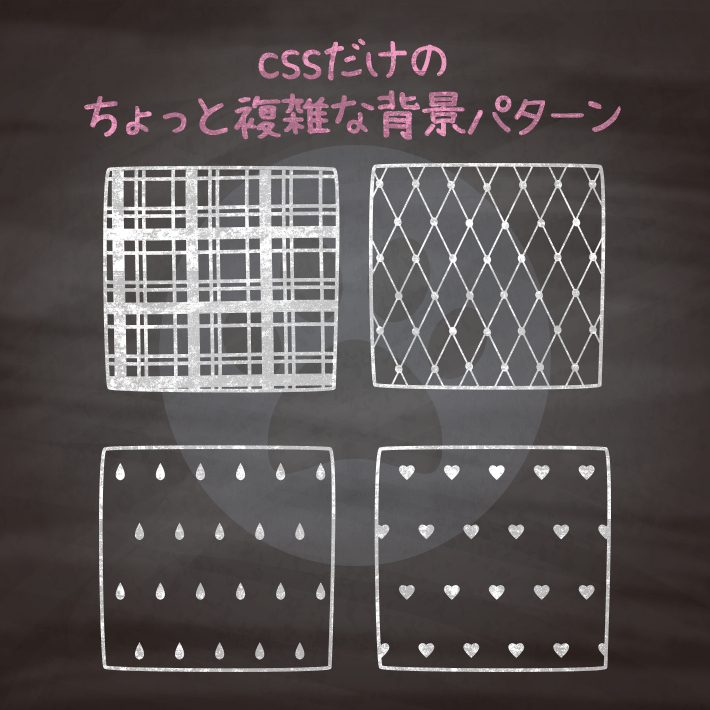
チェック・ひし型・ドット背景を画像を使わずCSSで表現

コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている

水平線(hrタグ)をCSSのみで斜めストライプに装飾する方法 KuzLog

HTMLファイルにSVGで四角形の図形を表示する勉強

CSS]ヘッダやコンテンツを区切るラインを斜めに実装するCSSやSVGの
![CSS]ヘッダやコンテンツを区切るラインを斜めに実装するCSSやSVGの](https://coliss.com/wp-content/uploads-201701/2017020301.png)
コピペでできる!cssとhtmlのみで作るちょっと複雑なの背景パターン 12

CSSで台形が作れる!応用すればおしゃれなタブのデザインも amelog

水平線(hrタグ)をCSSのみで斜めストライプに装飾する方法 KuzLog

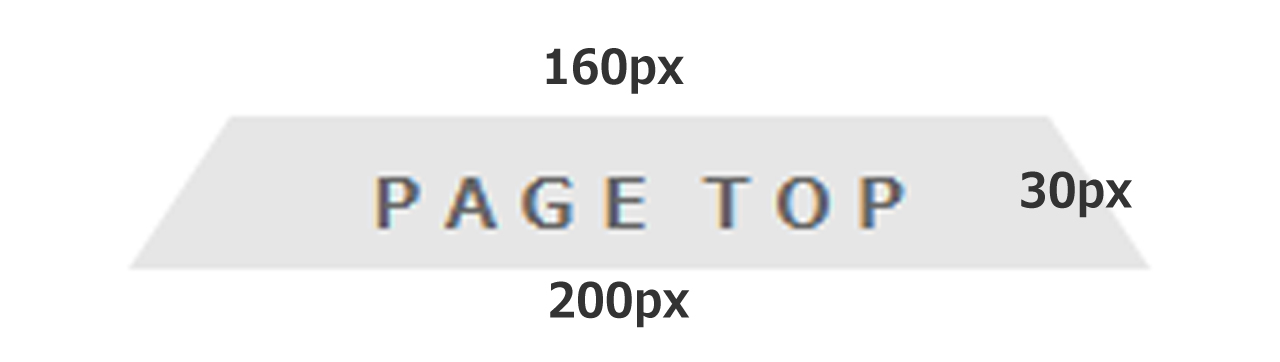
CSSで台形のHTML要素を描く方法 むねひろ@プログラマー
 You have just read the article entitled PhotoShop四角形(正方形,長方形,台形,平行四辺形)枠線,塗り デイレコ - css
背景を台形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/10/photoshop-css_01678930577.html
You have just read the article entitled PhotoShop四角形(正方形,長方形,台形,平行四辺形)枠線,塗り デイレコ - css
背景を台形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/10/photoshop-css_01678930577.html

0 Response to "PhotoShop四角形(正方形,長方形,台形,平行四辺形)枠線,塗り デイレコ - css 背景を台形"
Post a Comment