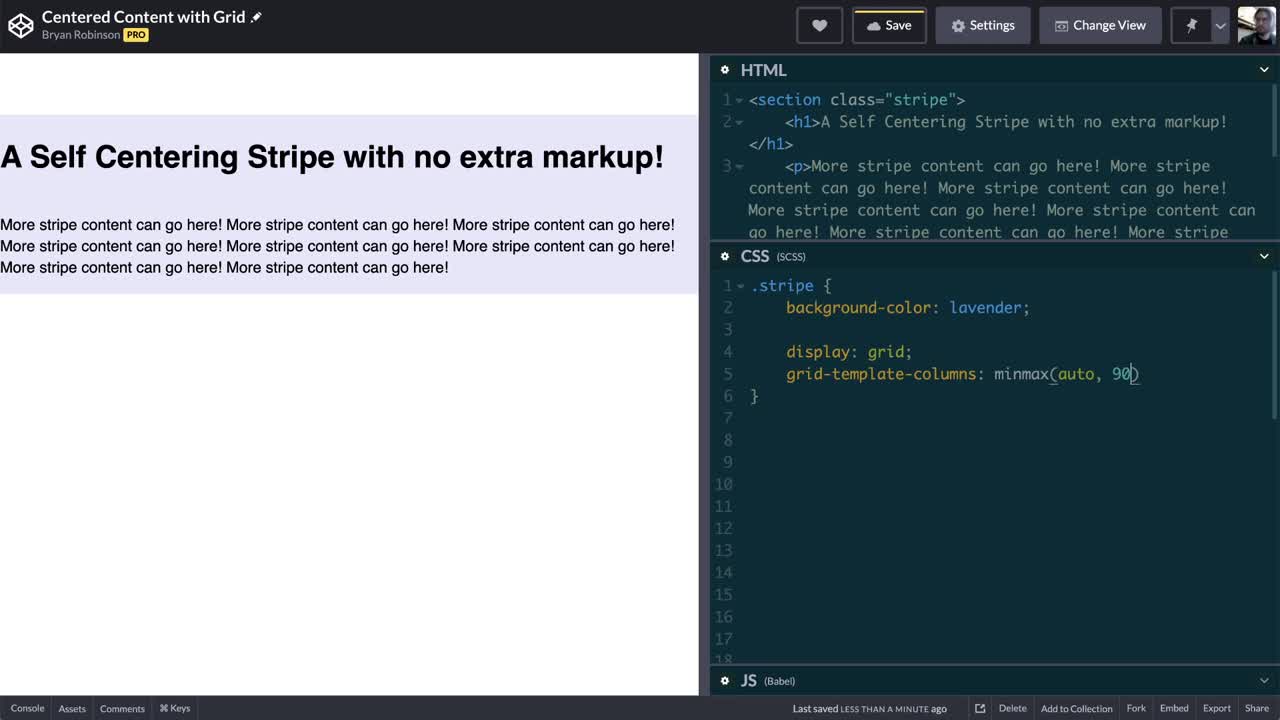
Create a self-centering, full-width stripe with CSS Grid egghead.io - css 背景のセンタリング
Create a self-centering, full-width stripe with CSS Grid egghead.io
CSSで上下・左右に中央寄せする方法、全部まとめ WWWクリエイターズ
Related

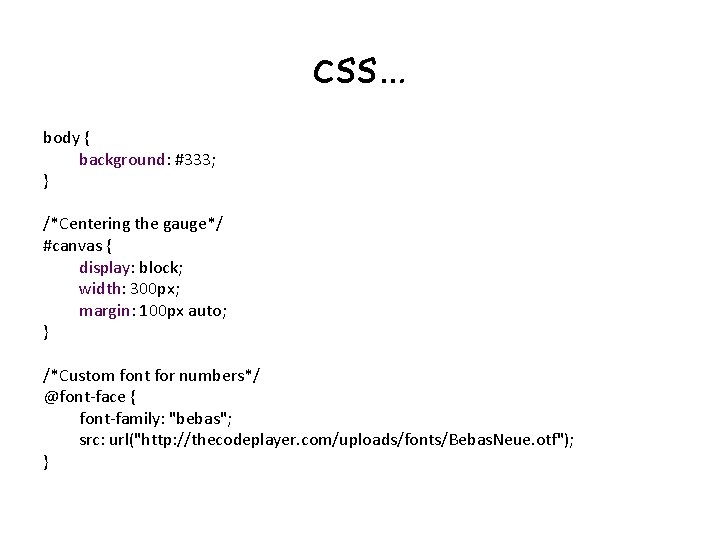
That Gauge is COOL http thecodeplayer comwalkthrough

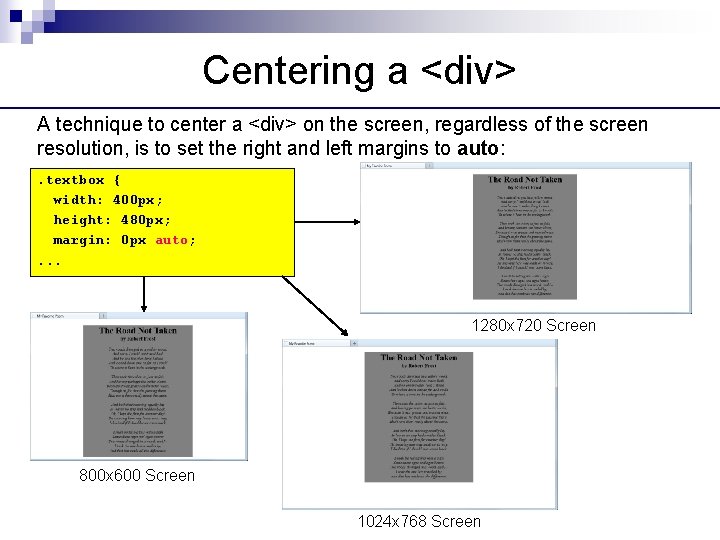
CSS II Digital Media: Communication and design IT University of

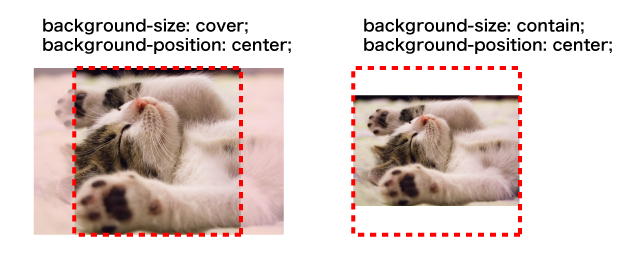
CSS]背景画像をブラウザいっぱいに表示するシンプルな最新テクニック
![CSS]背景画像をブラウザいっぱいに表示するシンプルな最新テクニック](https://coliss.com/wp-content/uploads-201403/2014070205.png)
CSS for Developers: Horizontal and Vertical Centring - Trisha Gee

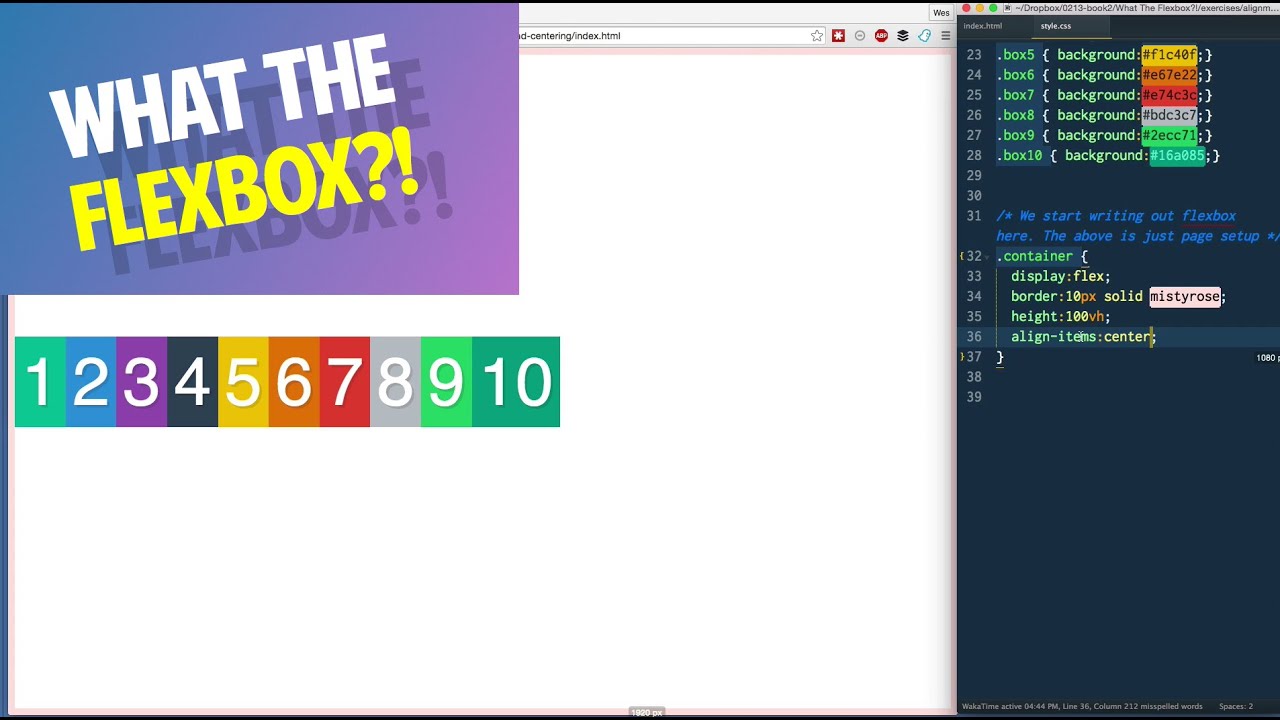
Flexbox Alignment + Centering with align-items! - Tutorial 7 of 20 💪

CSSで中央寄せ。全体、あるいはコンテンツだけ中央寄せする2つの方法

Aligning Logo Images in CSS - Ahmad Shadeed

CSS II Digital Media: Communication and design IT University of

More CSS More CSS Features Lets take a

サイトレイアウトセンタリング(中央配置)の仕方 ホームページ


0 Response to "Create a self-centering, full-width stripe with CSS Grid egghead.io - css 背景のセンタリング"
Post a Comment