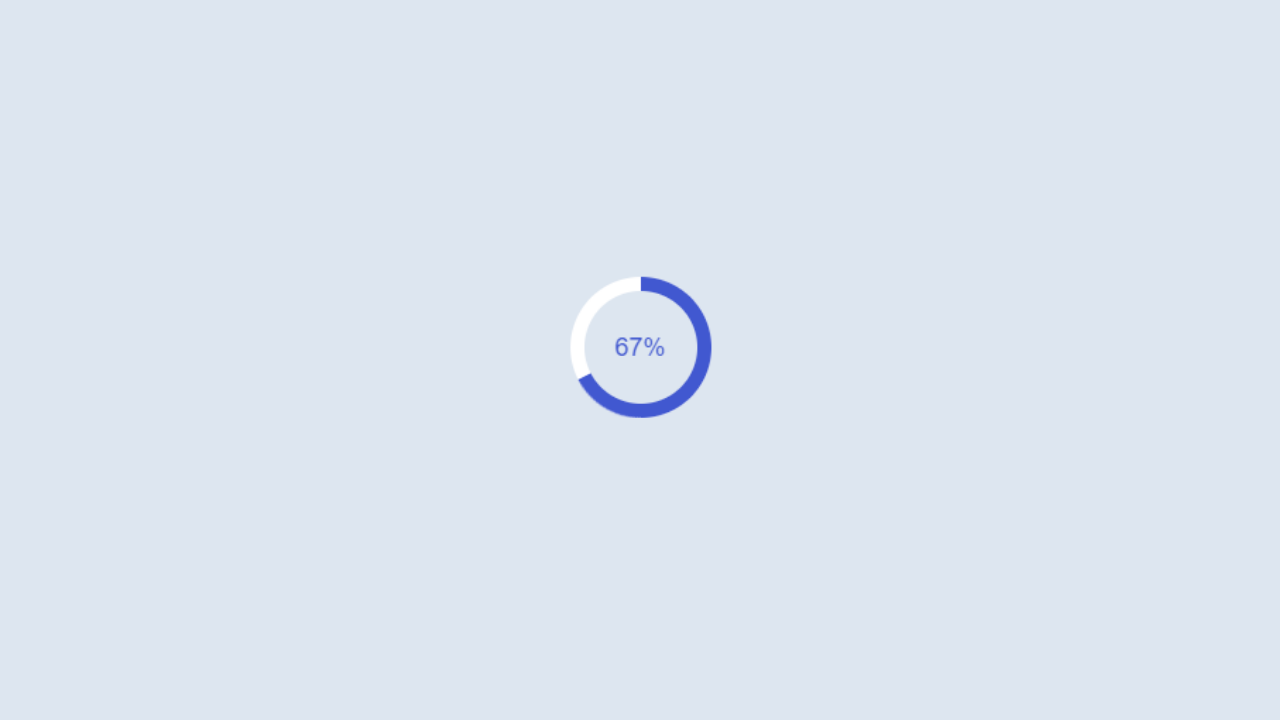
How To Create A Circular Progress Bar using HTML CSS u0026 Simple - css 背景にメーター
How To Create A Circular Progress Bar using HTML CSS u0026 Simple 
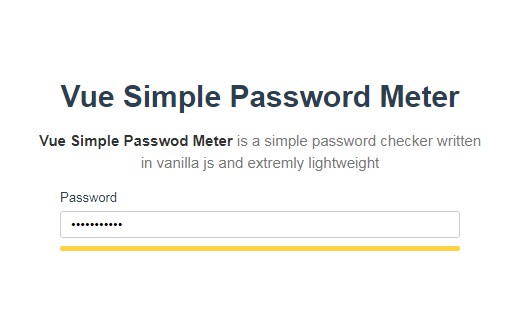
Vue Simple Password Meter is a simple password strength meter
Related

Understanding Clip Path in CSS - Ahmad Shadeed

HackerMeter - Hackers paired with recruiters - WNW

background halloween cemetery

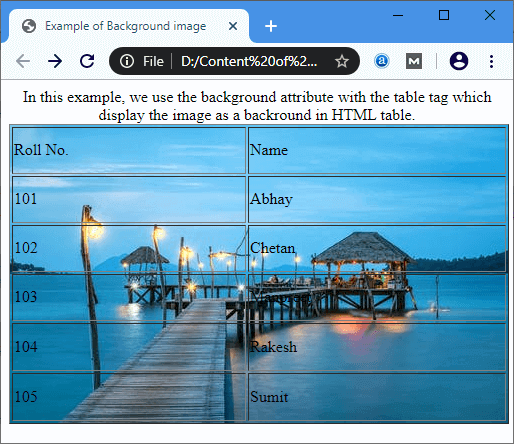
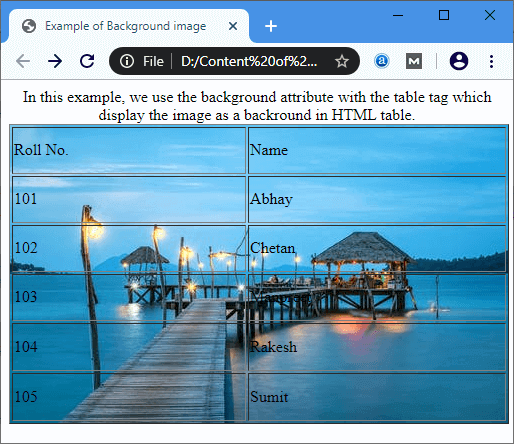
HTML Background Image - javatpoint

Cool CSS Animation Examples You Can Use Too

24" x 30" Texas Flag Mud Flaps With Black Background (Pair)
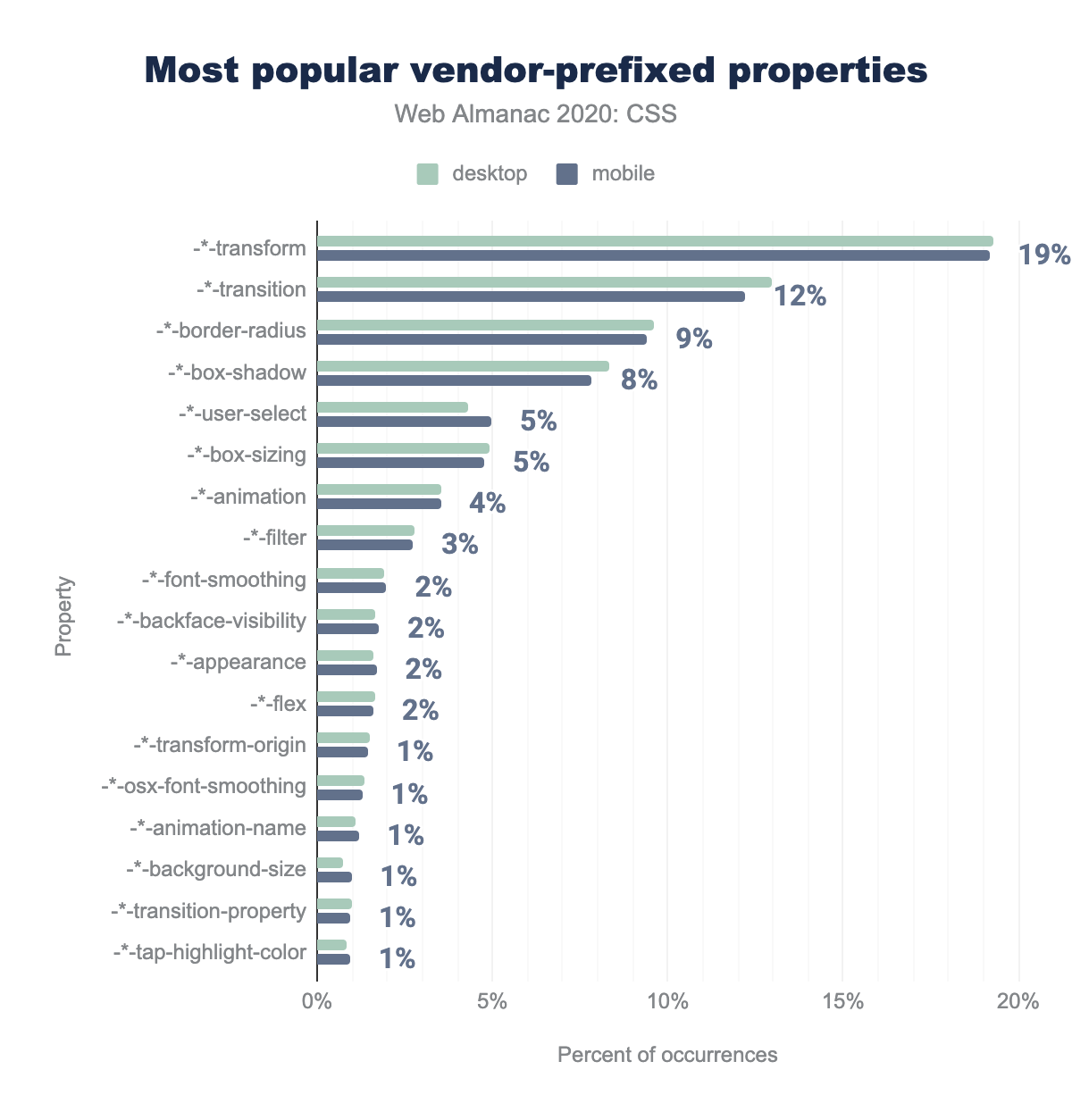
CSS 2020 The Web Almanac by HTTP Archive

Applying color to HTML elements using CSS - HTML: HyperText Markup

Cool CSS Animation Examples You Can Use Too

HTML Background Image - javatpoint
 You have just read the article entitled How To Create A Circular Progress Bar using HTML CSS u0026 Simple - css
背景にメーター. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/01/how-to-create-circular-progress-bar.html
You have just read the article entitled How To Create A Circular Progress Bar using HTML CSS u0026 Simple - css
背景にメーター. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2023/01/how-to-create-circular-progress-bar.html


0 Response to "How To Create A Circular Progress Bar using HTML CSS u0026 Simple - css 背景にメーター"
Post a Comment